|
Popover (GUI)
A popover is a container-type graphical control element that hovers over its parent window and blocks any other interaction with until it is selected. It can contain various other graphical control element such as checkboxes, radio buttons or a list box. Like any container-type graphical control element, it is meant to group elements that belong together and is not meant to be extensive. Popover graphical control element were introduced in GTK+ 3.12 Apple included popovers in their human interface guidelines. Popovers are in use in the web, Bootstrap has a component to create popovers, similar to those found in iOS. When hovering a link in Wikipedia, by default, there is a popup of page preview that is in a way popover: it includes a button and it has more content than in tooltip The tooltip, also known as infotip or hint, is a common graphical user interface (GUI) element in which, when hovering over a screen element or component, a text box displays information about th ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Gedit 3
gedit ( or ) is a text editor designed for the GNOME desktop environment. It was GNOME's default text editor and part of the GNOME Core Applications until GNOME version 42 in March 2022, which changed the default text editor to GNOME Text Editor. Designed as a general-purpose text editor, gedit emphasizes simplicity and ease of use, with a clean and simple GUI, according to the philosophy of the GNOME project. It includes tools for editing source code and structured text such as markup languages. It is free and open-source software under the GNU General Public License version 2 or later. gedit is also available for macOS and at one time had version for Windows, but as of May 2020 was no longer available. By July 2017, gedit was not being maintained by any developers, but in August 2017 two developers volunteered to commence work on it again. Features gedit includes syntax highlighting via GtkSourceView for various program code and text markup formats including MediaW ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Graphical Control Element
A graphical widget (also graphical control element or control) in a graphical user interface is an element of interaction, such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. User interface libraries such as Windows Presentation Foundation, Qt, GTK, and Cocoa, contain a collection of controls and the logic to render these. Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all widgets adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs. Structuring a user interface with widget to ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Checkbox
A checkbox (check box, tickbox, tick box) is a graphical widget that permits the user to make a binary choice, i.e. a choice between one of two possible mutually exclusive options. For example, the user may have to answer 'yes' (checked) or 'no' (not checked) on a simple yes/no question. Checkboxes are shown as ☐ when unchecked, or ☑ or ☒ (depending on the graphical user interface) when checked. A caption describing the meaning of the checkbox is normally shown adjacent to the checkbox. Inverting the state of a checkbox is done by clicking the mouse on the box, or the caption, or by using a keyboard shortcut, such as the space bar. Often, a series of checkboxes is presented, each with a binary choice between two options. Then the user may select several of the choices. Contrasting is a radio button, in which only a single option is selectable from several mutually-exclusive choices. Checkboxes may be disabled (indicated "greyed out") to inform the user of their existenc ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Radio Button
A radio button or option button is a graphical control element that allows the user to choose only one of a predefined set of mutually exclusive options. The singular property of a radio button makes it distinct from checkboxes, where the user can select and unselect any number of items. Radio buttons are arranged in groups of two or more and displayed on screen as, for example, a list of circular holes that can contain white space (for unselected) or a dot (for selected). Each radio button is normally accompanied by a label describing the choice that the radio button represents. The choices are mutually exclusive; when the user selects a radio button, any previously selected radio button in the same group becomes deselected (making it so only one can be selected). Selecting a radio button is done by clicking the mouse on (or touching the screen over) the button, or the caption, or by using a keyboard shortcut. It is possible that initially none of the radio buttons in a group ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
List Box
A list box is a graphical control element that allows the user to select one or more items from a list contained within a static, multiple line text box. The user clicks inside the box on an item to select it, sometimes in combination with the or in order to make multiple selections. "Control-clicking" an item that has already been selected, unselects it. A list box is called select or select1 in the XForms standard. Select is used for allowing the user to select many items from a list whereas select1 only allows the user to select a single item from a list. HTML In web forms, the HTML elements and are used to display a listbox: List item 1 List item 2 List item 3 List item 4 List item 5 List item 6 See also * Drop down list - Like a list box, but not permanently expanded to show the elements of the list. *Combo box - Like a drop down list, but users also can make entries not on the list. *Scrollbar A scrollbar is an interaction technique or widget in w ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
GTK+
GTK (formerly GIMP ToolKit and GTK+) is a free and open-source cross-platform widget toolkit for creating graphical user interfaces (GUIs). It is licensed under the terms of the GNU Lesser General Public License, allowing both free and proprietary software to use it. It is one of the most popular toolkits for the Wayland and X11 windowing systems. The GTK team releases new versions on a regular basis. GTK 4 and GTK 3 are maintained, while GTK 2 is end-of-life. Software architecture The GTK library contains a set of graphical control elements ( widgets); version 3.22.16 contains 186 active and 36 deprecated widgets. GTK is an object-oriented widget toolkit written in the programming language C; it uses GObject, that is the GLib object system, for the object orientation. While GTK is mainly for windowing systems based on X11 and Wayland, it works on other platforms, including Microsoft Windows (interfaced with the Windows API), and macOS (interfaced with ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Bootstrap (front-end Framework)
Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains HTML, CSS and (optionally) JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components. , Bootstrap is the 14th most starred project (4th most starred library) on GitHub, with over 161,000 stars. Features Bootstrap is an HTML, CSS and JS library that focuses on simplifying the development of informative web pages (as opposed to web applications). The primary purpose of adding it to a web project is to apply Bootstrap's choices of color, size, font and layout to that project. As such, the primary factor is whether the developers in charge find those choices to their liking. Once added to a project, Bootstrap provides basic style definitions for all HTML elements. The result is a uniform appearance for prose, tables and form elements across web browsers. In addition, developers can take advantage of CS ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Page Previews
Page most commonly refers to: * Page (paper), one side of a leaf of paper, as in a book Page, PAGE, pages, or paging may also refer to: Roles * Page (assistance occupation), a professional occupation * Page (servant), traditionally a young male servant * Page (wedding attendant) People with the name * Page (given name) * Page (surname) Places Australia * Page, Australian Capital Territory, a suburb of Canberra * Division of Page, New South Wales * Pages River, a tributary of the Hunter River catchment in New South Wales, Australia * The Pages, South Australia, two islands and a reef **The Pages Conservation Park, a protected area in South Australia United States * Page, Arizona, a city * Page, Indiana * Page, Minneapolis, Minnesota, a neighborhood * Page, Nebraska, a village * Page, North Dakota, a city * Page, Oklahoma, an unincorporated community * Page, Virginia * Page, Washington, a ghost town * Page, West Virginia, a census-designated place * Page Airport (disambigu ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
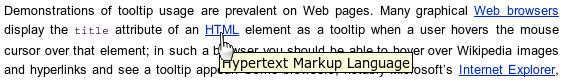
Tooltip
The tooltip, also known as infotip or hint, is a common graphical user interface (GUI) element in which, when hovering over a screen element or component, a text box displays information about that element, such as a description of a button's function, what an abbreviation stands for, or the exact absolute time stamp over a relative time ("… ago"). In common practice, the tooltip is displayed continuously as long as the user hovers over the element or the text box provided by the tool. It is sometimes possible for the mouse to hover within the text box provided to activate a nested tooltip, and this can continue to any depth, often with multiple text boxes overlapped. On desktop, it is used in conjunction with a cursor, usually a pointer, whereby the tooltip appears when a user hovers the pointer over an item without clicking it. On mobile operating systems, a tooltip is displayed upon long-pressing—i.e., tapping and holding—an element. Some smartphones have alternati ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |