Color Schemes (album) on:
[Wikipedia]
[Google]
[Amazon]
 In
In
 Monochromatic colors are all the colors (tints, tones, and shades) of a single hue. Monochromatic color schemes are derived from a single base hue, and extended using its shades, tones and tints (that is, a hue modified by the addition of black, gray (black + white) and white. As a result, the energy is more subtle and peaceful due to a lack of contrast of hue.
Monochromatic colors are all the colors (tints, tones, and shades) of a single hue. Monochromatic color schemes are derived from a single base hue, and extended using its shades, tones and tints (that is, a hue modified by the addition of black, gray (black + white) and white. As a result, the energy is more subtle and peaceful due to a lack of contrast of hue.
 For the mixing of colored light, Newton's color wheel is often used to describe complementary colors, which are colors that cancel each other's hue to produce an achromatic (white, gray or black) light mixture. Newton offered as a conjecture that colors exactly opposite one another on the hue circle cancel out each other's hue; this concept was demonstrated more thoroughly in the 19th century.
A key assumption in Newton's hue circle was that the "fiery" or maximum saturated hues are located on the outer circumference of the circle, while achromatic white is at the center. Then the saturation of the mixture of two spectral hues was predicted by the straight line between them; the mixture of three colors was predicted by the "center of gravity" or centroid of three triangle points, and so on.
For the mixing of colored light, Newton's color wheel is often used to describe complementary colors, which are colors that cancel each other's hue to produce an achromatic (white, gray or black) light mixture. Newton offered as a conjecture that colors exactly opposite one another on the hue circle cancel out each other's hue; this concept was demonstrated more thoroughly in the 19th century.
A key assumption in Newton's hue circle was that the "fiery" or maximum saturated hues are located on the outer circumference of the circle, while achromatic white is at the center. Then the saturation of the mixture of two spectral hues was predicted by the straight line between them; the mixture of three colors was predicted by the "center of gravity" or centroid of three triangle points, and so on.
 Analogous color schemes (also called dominance harmony) are groups of colors that are adjacent to each other on the color wheel, with one being the dominant color, which tends to be a
Analogous color schemes (also called dominance harmony) are groups of colors that are adjacent to each other on the color wheel, with one being the dominant color, which tends to be a
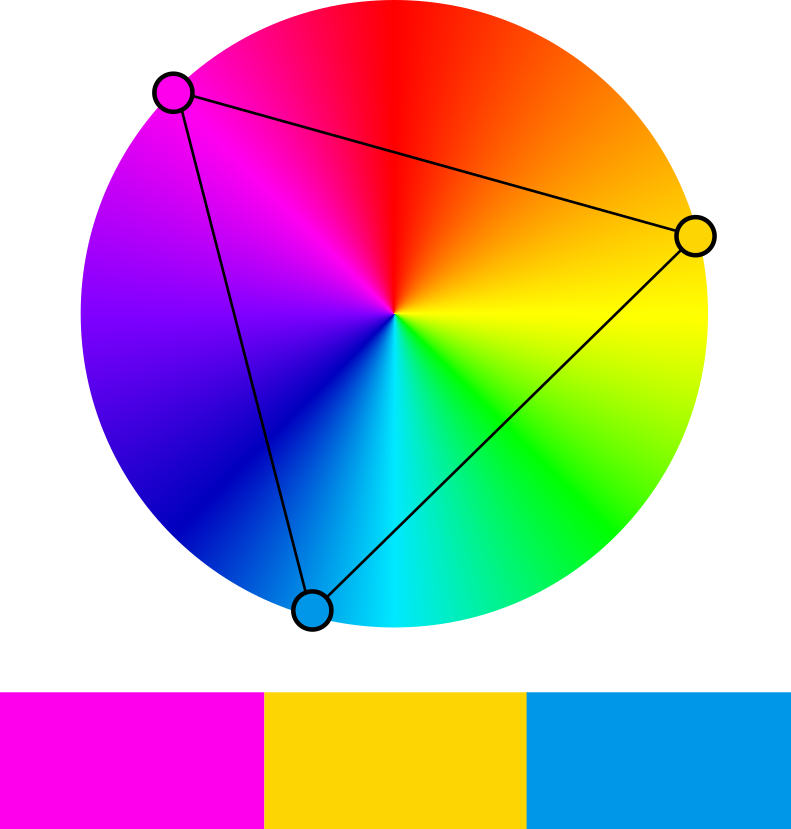
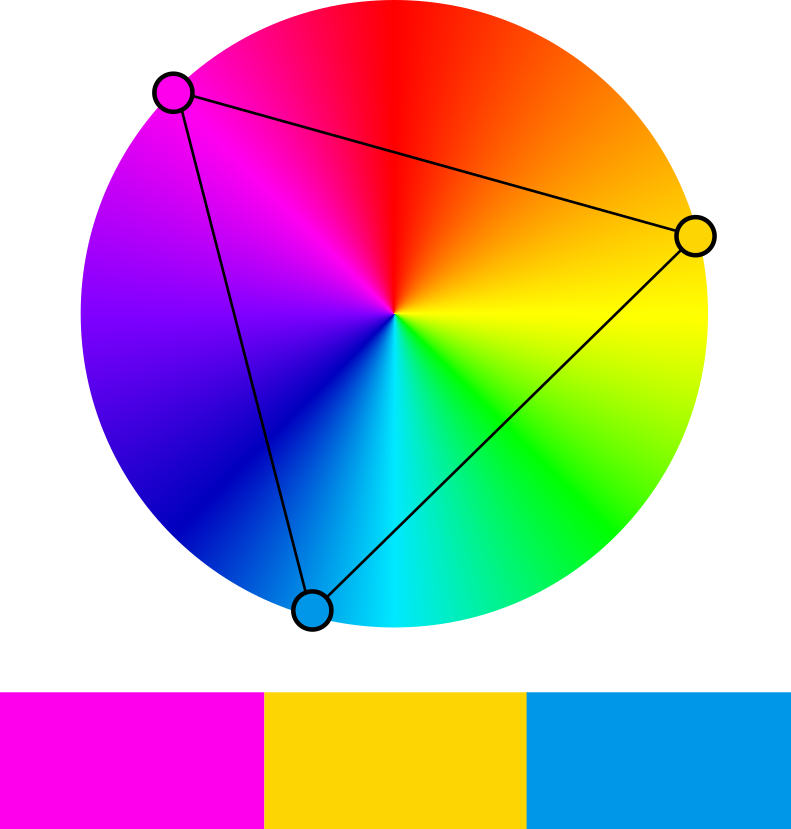
 The triadic color scheme is a three-color combination consisting of base color and two colors that are 120 degrees and 240 degrees apart from the base color. Triadic color schemes tend to be quite vibrant. Even when using pale or unsaturated versions of hues, it offers a higher degree of contrast while also retaining the color harmony. This scheme is trendy among artists because it provides sharp visual contrast while maintaining balance, and color richness. The triadic scheme is not as contrasting as the complementary scheme, but it is easier to accomplish balance and harmony with these colors.
The triadic color scheme is a three-color combination consisting of base color and two colors that are 120 degrees and 240 degrees apart from the base color. Triadic color schemes tend to be quite vibrant. Even when using pale or unsaturated versions of hues, it offers a higher degree of contrast while also retaining the color harmony. This scheme is trendy among artists because it provides sharp visual contrast while maintaining balance, and color richness. The triadic scheme is not as contrasting as the complementary scheme, but it is easier to accomplish balance and harmony with these colors.

 * Sequential schemes use color value to represent quantitative or ordinal values. It is commonly assumed that the darkest shade intuitively represents the largest value, but on a dark background, a light shade may be more intuitive because it contrasts more. Two subtypes exist, depending on how hue may also be used:
** Monochrome schemes use tints of a single hue or shades of gray. Studies have shown that while humans are capable of seeing hundreds of shades of most colors, they can only distinguish 5–8 for practical use (i.e., matching shade on the map to the corresponding shade in the legend).
** Part-spectral schemes use a range of hues in addition to value, generally incorporating a partial segment of the color wheel, such as a light yellow to dark green, or a light orange to a dark red. The advantage of this approach is that the hue differences add contrast, enabling users to distinguish a larger number of distinct colors, up to 12–15.
* Sequential schemes use color value to represent quantitative or ordinal values. It is commonly assumed that the darkest shade intuitively represents the largest value, but on a dark background, a light shade may be more intuitive because it contrasts more. Two subtypes exist, depending on how hue may also be used:
** Monochrome schemes use tints of a single hue or shades of gray. Studies have shown that while humans are capable of seeing hundreds of shades of most colors, they can only distinguish 5–8 for practical use (i.e., matching shade on the map to the corresponding shade in the legend).
** Part-spectral schemes use a range of hues in addition to value, generally incorporating a partial segment of the color wheel, such as a light yellow to dark green, or a light orange to a dark red. The advantage of this approach is that the hue differences add contrast, enabling users to distinguish a larger number of distinct colors, up to 12–15.
 * Divergent schemes use two sequential schemes (monochrome or part spectral), sharing a common (usually the lightest) color in the center and the darkest at the two ends. Their primary use is to emphasize (by the principles of visual hierarchy) the extreme values at both the high and low ends.
* Divergent schemes use two sequential schemes (monochrome or part spectral), sharing a common (usually the lightest) color in the center and the darkest at the two ends. Their primary use is to emphasize (by the principles of visual hierarchy) the extreme values at both the high and low ends.
 * Spectral schemes use a large segment or even the full range of hue to represent the range of quantitative values, with no variation in value. This can be difficult to interpret with most data because hues do not naturally look like "more" or "less" than other hues. It can be useful, however, for representing cyclical variables, which can map directly onto a color wheel, such as the terrain aspect, wind direction, or seasonality.
* Bivariate or trivariate schemes use two or three orthogonal monochrome sequential schemes to represent separate (but usually related) variables, with the various blended colors representing different combinations of values. This scheme tends to work best when the hues for each axis are primary colors: RGB on a black background, CMY on a white background, so that the mixed colors are as clear as possible. When crafted well, and with advantageous geography (in which the variables tend to have broadly consistent patterns), these color schemes are very effective at visualizing correlations and other patterns between the variables. In other situations, they can produce a seemingly random confusion of color.
* Cyclic schemes use colors gradients that have neither a beginning nor an end. They are useful to display periodic data sets like angular data or data from Synthetic Aperture Radar (SAR) interferometry, which is used to display Earth's surface displacement. The cyclic color schemes are divergent color schemes with matching ends.
For the above classes of color schemes, there are different types to represent a given set of data more clearly:
* Continuous: Color schemes that have a smooth color gradient. Continuous color schemes are intended to display sets of continuous, ordered data points and can represent both small and large data variations. Continuous color schemes generally use more than a hundred individual color values. A continuous color map is also the most versatile type, and the other types (discrete and categorical) can be constructed from it.
* Discrete: Color schemes that feature only a certain subset of all color values of a continuous color schemes, that are clearly distinguishable from each other. Color schemes in discrete form are intended to visualise a set or range of discrete data points, but are also often used with continuous datasets. Discrete color schemes are used with ordered data.
* Categorical: Color schemes that contain multiple unordered unique color values. They are intended to color multiple individual data points or entire graphs to make them distinguishable from each other. Categorical color schemes can be applied to almost any type of graph, whether this is a scatter plot with multiple points, a line plot with multiple lines, a bar plot with multiple bars, or other types of graphs.
Overall, there are two fundamentally different categories of color schemes: the scientifically derived color schemes and the unscientific color schemes. Unscientific color schemes, like the common rainbow color scheme, have no uniform color gradient as seen by the human eye and are not accessible for color-vision deficient and color-blind readers. Scientifically-derived color schemes (or scientific color maps) represent a uniform color gradient that can easily be ordered from one end to the other and contain colors that can be differentiated also by color-vision deficient readers. ''Scientific color map'' is a relatively new term, but its properties have been proposed as best practice over several decades.
While unscientific color schemes are widely available in a myriad of color combinations, scientifically-derived color schemes have become more widely available only during the last century. Cynthia Brewer performed a number of experiments on various color schemes for data visualization in maps, especially working with those with color blindness. Eventually, this work led to a palette of several dozen color schemes designed to be reproducible on multiple devices and usable by the color-vision-impaired, which was collected into an interactive tool known a
* Spectral schemes use a large segment or even the full range of hue to represent the range of quantitative values, with no variation in value. This can be difficult to interpret with most data because hues do not naturally look like "more" or "less" than other hues. It can be useful, however, for representing cyclical variables, which can map directly onto a color wheel, such as the terrain aspect, wind direction, or seasonality.
* Bivariate or trivariate schemes use two or three orthogonal monochrome sequential schemes to represent separate (but usually related) variables, with the various blended colors representing different combinations of values. This scheme tends to work best when the hues for each axis are primary colors: RGB on a black background, CMY on a white background, so that the mixed colors are as clear as possible. When crafted well, and with advantageous geography (in which the variables tend to have broadly consistent patterns), these color schemes are very effective at visualizing correlations and other patterns between the variables. In other situations, they can produce a seemingly random confusion of color.
* Cyclic schemes use colors gradients that have neither a beginning nor an end. They are useful to display periodic data sets like angular data or data from Synthetic Aperture Radar (SAR) interferometry, which is used to display Earth's surface displacement. The cyclic color schemes are divergent color schemes with matching ends.
For the above classes of color schemes, there are different types to represent a given set of data more clearly:
* Continuous: Color schemes that have a smooth color gradient. Continuous color schemes are intended to display sets of continuous, ordered data points and can represent both small and large data variations. Continuous color schemes generally use more than a hundred individual color values. A continuous color map is also the most versatile type, and the other types (discrete and categorical) can be constructed from it.
* Discrete: Color schemes that feature only a certain subset of all color values of a continuous color schemes, that are clearly distinguishable from each other. Color schemes in discrete form are intended to visualise a set or range of discrete data points, but are also often used with continuous datasets. Discrete color schemes are used with ordered data.
* Categorical: Color schemes that contain multiple unordered unique color values. They are intended to color multiple individual data points or entire graphs to make them distinguishable from each other. Categorical color schemes can be applied to almost any type of graph, whether this is a scatter plot with multiple points, a line plot with multiple lines, a bar plot with multiple bars, or other types of graphs.
Overall, there are two fundamentally different categories of color schemes: the scientifically derived color schemes and the unscientific color schemes. Unscientific color schemes, like the common rainbow color scheme, have no uniform color gradient as seen by the human eye and are not accessible for color-vision deficient and color-blind readers. Scientifically-derived color schemes (or scientific color maps) represent a uniform color gradient that can easily be ordered from one end to the other and contain colors that can be differentiated also by color-vision deficient readers. ''Scientific color map'' is a relatively new term, but its properties have been proposed as best practice over several decades.
While unscientific color schemes are widely available in a myriad of color combinations, scientifically-derived color schemes have become more widely available only during the last century. Cynthia Brewer performed a number of experiments on various color schemes for data visualization in maps, especially working with those with color blindness. Eventually, this work led to a palette of several dozen color schemes designed to be reproducible on multiple devices and usable by the color-vision-impaired, which was collected into an interactive tool known a
ColorBrewer
in 2002. This palette quickly gained wide acceptance due to its reliable usability by non-experts, and has become a standard built into GIS and mapping software and other visualization tools. Other pre-made scientific color schemes that are distributed directly to users, but also frequently built into common visualisation toolboxes are: * ''MPL'' (Matplotlib) color maps developed by Stéfan van der Walt and Nathaniel Smith. * ''Cividis'' color map developed by Jamie R. Nuñez and colleagues. * ''CMOcean'' color maps developed by Kristen M. Thyng and colleagues. * ''CET'' color maps developed by Peter Kovesi. * ''Scientific color maps'' developed by Fabio Crameri.
Introduction to Color Theory (Color Schemes)
ColorHexa.com
- web-based color tool that supports several color schemes
iColorpalette.com
- web-based color tool offers create own color schemes
Scientific colour maps
- Knowledge resource for scientifically-derived, perceptual uniform and color-vision-deficiency friendly color schemes {{DEFAULTSORT:Color Scheme Color
 In
In color theory
In the visual arts, color theory is the body of practical guidance for color mixing and the visual effects of a specific color combination. Color terminology based on the color wheel and its geometry separates colors into primary color, seconda ...
, a color scheme is the choice of colors used in various artistic and design contexts. For example, the "Achromatic" use of a white background with black text is an example of a basic and commonly default
Default may refer to:
Law
* Default (law), the failure to do something required by law
** Default (finance), failure to satisfy the terms of a loan obligation or failure to pay back a loan
** Default judgment, a binding judgment in favor of ei ...
color scheme in web design.
Color schemes are used to create style and appeal. Colors that create an aesthetic feeling when used together will commonly accompany each other in color schemes. A basic color scheme will use two colors that look appealing together. More advanced color schemes involve several related colors in "Analogous" combination, for example, text with such colors as red, yellow, and orange arranged together on a black background in a magazine article. The addition of light blue creates an "Accented Analogous" color scheme.
Use of the phrase ''color scheme'' may also and commonly does refer to choice and use of colors used outside typical aesthetic media and context, although may still be used for purely aesthetic effect as well as for purely practical reasons. This most typically refers to color patterns and designs as seen on vehicles, particularly those used in the military when concerning color patterns and designs used for identification of friend or foe
Identification, friend or foe (IFF) is an identification system designed for command and control. It uses a transponder that listens for an ''interrogation'' signal and then sends a ''response'' that identifies the broadcaster. IFF systems usua ...
, identification of specific military units, or as camouflage. In hotel room designs, the relationship between preferences of color schemes and gender was detected. Male guests tend to prefer masculine color schemes, while female guests favor feminine color schemes.
A color scheme in marketing is referred to as a trade dress and can sometimes be protected by trademark or trade dress laws, as is the pink color of Owens Corning
Owens Corning is an American company that develops and produces insulation, roofing, and fiberglass composites and related materials and products. It is the world's largest manufacturer of fiberglass composites. It was formed in 1935 as a partn ...
fiberglass.
Color schemes are often described in terms of logical combinations of colors on a color wheel. Different types of schemes, like monochromatic or complementary, are used.
Types
Monochromatic
Complementary
 For the mixing of colored light, Newton's color wheel is often used to describe complementary colors, which are colors that cancel each other's hue to produce an achromatic (white, gray or black) light mixture. Newton offered as a conjecture that colors exactly opposite one another on the hue circle cancel out each other's hue; this concept was demonstrated more thoroughly in the 19th century.
A key assumption in Newton's hue circle was that the "fiery" or maximum saturated hues are located on the outer circumference of the circle, while achromatic white is at the center. Then the saturation of the mixture of two spectral hues was predicted by the straight line between them; the mixture of three colors was predicted by the "center of gravity" or centroid of three triangle points, and so on.
For the mixing of colored light, Newton's color wheel is often used to describe complementary colors, which are colors that cancel each other's hue to produce an achromatic (white, gray or black) light mixture. Newton offered as a conjecture that colors exactly opposite one another on the hue circle cancel out each other's hue; this concept was demonstrated more thoroughly in the 19th century.
A key assumption in Newton's hue circle was that the "fiery" or maximum saturated hues are located on the outer circumference of the circle, while achromatic white is at the center. Then the saturation of the mixture of two spectral hues was predicted by the straight line between them; the mixture of three colors was predicted by the "center of gravity" or centroid of three triangle points, and so on.
Split-complementary
The split-complementary (also called compound harmony) color scheme is a three-color combination consisting of base color and two colors that are 150 degrees and 210 degrees apart from the base color. The split-complementary color scheme has the same sharp visual contrast as the complementary color scheme but has less pressure.Achromatic
Any color that lacks strong chromatic content is said to be unsaturated, achromatic, or near neutral. Pure achromatic colors include black, white, all grays and beiges; near neutrals include browns, tans, pastels, and darker colors. Near neutrals can be of any hue or lightness. ''Neutrals'' are obtained by mixing pure colors with white, black or gray, or by mixing two complementary colors. In color theory, neutral colors are colors easily modified by adjacent more saturated colors and they appear to take on the hue complementary to the saturated color. Next to a bright red couch, a gray wall will appear distinctly greenish. Black and white have long been known to combine well with almost any other colors; black decreases the apparent ''saturation'' or ''brightness'' of colors paired with it, and white shows off all hues to equal effect.Analogous
 Analogous color schemes (also called dominance harmony) are groups of colors that are adjacent to each other on the color wheel, with one being the dominant color, which tends to be a
Analogous color schemes (also called dominance harmony) are groups of colors that are adjacent to each other on the color wheel, with one being the dominant color, which tends to be a primary
Primary or primaries may refer to:
Arts, entertainment, and media Music Groups and labels
* Primary (band), from Australia
* Primary (musician), hip hop musician and record producer from South Korea
* Primary Music, Israeli record label
Works
* ...
or secondary
Secondary may refer to: Science and nature
* Secondary emission, of particles
** Secondary electrons, electrons generated as ionization products
* The secondary winding, or the electrical or electronic circuit connected to the secondary winding i ...
color, and two on either side complementing, which tend to be tertiary.
The term ''analogous'' refers to having an analogy or corresponding to something in particular. An analogous color scheme creates a rich, monochromatic
A monochrome or monochromatic image, object or color scheme, palette is composed of one color (or lightness, values of one color). Images using only Tint, shade and tone, shades of grey are called grayscale (typically digital) or Black and wh ...
look. It is best used with either warm or cool colors, creating a look that has a certain temperature as well as proper color harmony. While this is true, the scheme also lacks contrast and is less vibrant than complementary schemes.
Red, reddish-orange, orange, yellow-orange is one example of a set of analogous colors.
Accented analogous
An accented analogous complementary scheme utilizes related hues lying adjacent on the color wheel with a hue directly opposite to these. This direct complement becomes the accent color, used to create a dominant color grouping of three similar colors accented with the direct complement (or the near complement) of one of them. The complementary accent color creates an interesting contrast against the dominant color grouping. This scheme is frequently used to put a warm accent color with a cool analogous color palette, or a cool accent color with a warm palette.Triadic
 The triadic color scheme is a three-color combination consisting of base color and two colors that are 120 degrees and 240 degrees apart from the base color. Triadic color schemes tend to be quite vibrant. Even when using pale or unsaturated versions of hues, it offers a higher degree of contrast while also retaining the color harmony. This scheme is trendy among artists because it provides sharp visual contrast while maintaining balance, and color richness. The triadic scheme is not as contrasting as the complementary scheme, but it is easier to accomplish balance and harmony with these colors.
The triadic color scheme is a three-color combination consisting of base color and two colors that are 120 degrees and 240 degrees apart from the base color. Triadic color schemes tend to be quite vibrant. Even when using pale or unsaturated versions of hues, it offers a higher degree of contrast while also retaining the color harmony. This scheme is trendy among artists because it provides sharp visual contrast while maintaining balance, and color richness. The triadic scheme is not as contrasting as the complementary scheme, but it is easier to accomplish balance and harmony with these colors.
Tetradic
The tetradic (also called double complementary) color scheme is considered the richest because it uses four colors arranged into two complementary color pairs. This scheme is hard to harmonize and requires a color to dominate or subdue the colors; if all four colors are used in equal amounts, the color scheme may look unbalanced.Rectangle (tetradic)
The rectangle color scheme is a four-color combination consisting of a base color and three colors that are 60 degrees, 180 degrees, and 240 degrees apart from the base color. Rectangle color schemes work best when one color is dominant.Square (tetradic)
The square color scheme is a four-color combination consisting of a base color and three colors that are 90 degrees apart from the base color. Square color schemes are rich in color and offer variations.Polychromatic
The term ''polychromatic'' means having several colors. It is used to describe light that exhibits more than one color, which also means that it contains radiation of more than one wavelength. The study of polychromatic is particularly useful in the production of diffraction gratings.In maps and data visualization
Thematic maps,chart
A chart (sometimes known as a graph) is a graphical representation for data visualization, in which "the data is represented by symbols, such as bars in a bar chart, lines in a line chart, or slices in a pie chart". A chart can represent tabu ...
s, data science
Data science is an interdisciplinary field that uses scientific methods, processes, algorithms and systems to extract or extrapolate knowledge and insights from noisy, structured and unstructured data, and apply knowledge from data across a br ...
, spreadsheets, and other tools use graphical means to visualize quantitative data. Color is often used as one of these graphical tools, due to its aesthetic appeal, its intuitive contrast (i.e., people can instantly differentiate a large number of colors), and its multidimensional richness, which allows variations in color to carry a great deal of meaning.
A variety of color schemes for representing quantitative variation have been developed by cartographers to represent quantitative variable ranges intuitively, especially for choropleth maps. These have generally been adopted for other forms of visualization as well, such as the heat map. These can be categorised into different classes of color schemes to represent specific sets of data more intuitively:
ColorBrewer
in 2002. This palette quickly gained wide acceptance due to its reliable usability by non-experts, and has become a standard built into GIS and mapping software and other visualization tools. Other pre-made scientific color schemes that are distributed directly to users, but also frequently built into common visualisation toolboxes are: * ''MPL'' (Matplotlib) color maps developed by Stéfan van der Walt and Nathaniel Smith. * ''Cividis'' color map developed by Jamie R. Nuñez and colleagues. * ''CMOcean'' color maps developed by Kristen M. Thyng and colleagues. * ''CET'' color maps developed by Peter Kovesi. * ''Scientific color maps'' developed by Fabio Crameri.
Color universal design
It is also recommended to use monochromatic color for Color Universal Design (CUD). An image with enoughcontrast ratio
The contrast ratio (CR) is a property of a display system, defined as the ratio of the luminance of the brightest shade (white) to that of the darkest shade (black) that the system is capable of producing. A high contrast ratio is a desired aspec ...
monochromatic color also compatible with color blindness people.
Difference (confuse)
Same (high contrast)
See also
* Color gradient * Light-on-dark color scheme * Color tool * Monochromatic color * Complementary color * Analogous colors * Achromatic colors * Palette (computing) * Palette (painting)References
External links
Introduction to Color Theory (Color Schemes)
ColorHexa.com
- web-based color tool that supports several color schemes
iColorpalette.com
- web-based color tool offers create own color schemes
Scientific colour maps
- Knowledge resource for scientifically-derived, perceptual uniform and color-vision-deficiency friendly color schemes {{DEFAULTSORT:Color Scheme Color