|
Slicing (interface Design)
In fields employing interface design skills, slicing is the process of dividing a single 2D user interface composition layout (comp) into multiple image files (digital assets) of the graphical user interface (GUI) for one or more electronic pages. It is typically part of the client side development process of creating a web page and/or web site, but is also used in the user interface design process of software development and game development. The process involves partitioning a comp in either a single layer mage file formator the multi-layer native file format of the graphic art software used for partitioning. Once partitioned, one would save them as separate image files, typically in GIF, JPEG or PNG format in either a batch process or one at a time. Multi-layered image files may include multiple versions or states of the same image, often used for animations or widgets. Practical usage Slicing is used in many cases where a graphic design layout must be implemented as interac ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
2D Computer Graphics
2D computer graphics is the computer-based generation of digital images—mostly from two-dimensional models (such as 2D geometric models, text, and digital images) and by techniques specific to them. It may refer to the branch of computer science that comprises such techniques or to the models themselves. 2D computer graphics are mainly used in applications that were originally developed upon traditional printing and drawing technologies, such as typography, cartography, technical drawing, advertising, etc. In those applications, the two-dimensional image is not just a representation of a real-world object, but an independent artifact with added semantic value; two-dimensional models are therefore preferred, because they give more direct control of the image than 3D computer graphics (whose approach is more akin to photography than to typography). In many domains, such as desktop publishing, engineering, and business, a description of a document based on 2D computer grap ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Batch Processing
Computerized batch processing is a method of running software programs called jobs in batches automatically. While users are required to submit the jobs, no other interaction by the user is required to process the batch. Batches may automatically be run at scheduled times as well as being run contingent on the availability of computer resources. History The term "batch processing" originates in the traditional classification of methods of production as job production (one-off production), batch production (production of a "batch" of multiple items at once, one stage at a time), and flow production (mass production, all stages in process at once). Early history Early computers were capable of running only one program at a time. Each user had sole control of the machine for a scheduled period of time. They would arrive at the computer with program and data, often on punched paper cards and magnetic or paper tape, and would load their program, run and debug it, and carry off their ou ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Media Player (application Software)
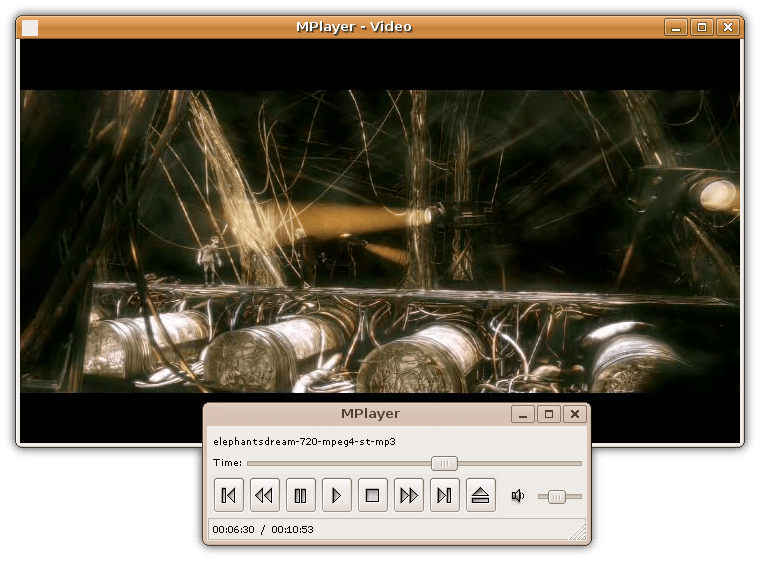
Media player software is a type of application software for playing multimedia computer files like audio and video files. Media players commonly display standard media control icons known from physical devices such as tape recorders and CD players, such as play ( ), pause ( ), fastforward (⏩️), backforward (⏪), and stop ( ) buttons. In addition, they generally have progress bars (or "playback bars"), which are sliders to locate the current position in the duration of the media file. Mainstream operating systems have at least one default media player. For example, Windows comes with Windows Media Player, Microsoft Movies & TV and Groove Music, while macOS comes with QuickTime Player and Music. Linux distributions come with different media players, such as SMPlayer, Amarok, Audacious, Banshee, MPlayer, mpv, Rhythmbox, Totem, VLC media player, and xine. Android comes with Google Play Music for audio and Google Photos for video, ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Vector Graphics
Vector graphics is a form of computer graphics in which visual images are created directly from geometric shapes defined on a Cartesian plane, such as points, lines, curves and polygons. The associated mechanisms may include vector display and printing ''hardware'', vector ''data models'' and file formats, as well as the ''software'' based on these data models (especially graphic design software, computer-aided design, and geographic information systems). Vector graphics is an alternative to raster or bitmap graphics, with each having advantages and disadvantages in specific situations. While vector hardware has largely disappeared in favor of raster-based monitors and printers, vector data and software continues to be widely used, especially when a high degree of geometric precision is required, and when complex information can be decomposed into simple geometric primitives. Thus, it is the preferred model for domains such as engineering, architecture, surveying, 3D render ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Raster Graphics
upright=1, The Smiley, smiley face in the top left corner is a raster image. When enlarged, individual pixels appear as squares. Enlarging further, each pixel can be analyzed, with their colors constructed through combination of the values for red, green and blue. In computer graphics and digital photography, a raster graphic represents a two-dimensional picture as a rectangular matrix or grid of square pixels, viewable via a computer display, paper, or other display medium. A raster is technically characterized by the width and height of the image in pixels and by the number of bits per pixel. Raster images are stored in image files with varying dissemination, production, generation, and acquisition formats. The printing and prepress industries know raster graphics as contones (from ''continuous tones''). In contrast, line art is usually implemented as vector graphics in digital systems. Many raster manipulations map directly onto the mathematical formalisms of linear al ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Web Browser
A web browser is application software for accessing websites. When a user requests a web page from a particular website, the browser retrieves its files from a web server and then displays the page on the user's screen. Browsers are used on a range of devices, including desktops, laptops, tablets, and smartphones. In 2020, an estimated 4.9 billion people used a browser. The most used browser is Google Chrome, with a 65% global market share on all devices, followed by Safari with 18%. A web browser is not the same thing as a search engine, though the two are often confused. A search engine is a website that provides links to other websites. However, to connect to a website's server and display its web pages, a user must have a web browser installed. In some technical contexts, browsers are referred to as user agents. Function The purpose of a web browser is to fetch content from the World Wide Web or from local storage and display it on a user's device. This process ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Semantic Markup
Semantic HTML is the use of HTML markup to reinforce the semantics, or meaning, of the information in web pages and web applications rather than merely to define its presentation or look. Semantic HTML is processed by traditional web browsers as well as by many other user agents. CSS is used to suggest its presentation to human users. History HTML has included semantic markup since its inception. In an HTML document, the author may, among other things, "start with a title; add headings and paragraphs; add emphasis to hetext; add images; add links to other pages; nduse various kinds of lists". Various versions of the HTML standard have included presentational markup such as <font> (added in HTML 3.2; removed in HTML 4.0 Strict), <i> (all versions) and <center> (added in HTML 3.2). There are also the semantically neutral span and div elements. Since the late 1990s when Cascading Style Sheets were beginning to work in most browsers, web authors have been ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Cascading Style Sheet
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript. CSS is designed to enable the separation of content and presentation, including layout, colors, and fonts. This separation can improve content accessibility; provide more flexibility and control in the specification of presentation characteristics; enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file, which reduces complexity and repetition in the structural content; and enable the .css file to be cached to improve the page load speed between the pages that share the file and its formatting. Separation of formatting and content also makes it feasible to present the same markup page in different styles for different rendering methods ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Html Table
An HTML element is a type of HTML (HyperText Markup Language) document component, one of several types of HTML nodes (there are also text nodes, comment nodes and others). The first used version of HTML was written by Tim Berners-Lee in 1993 and there have since been many versions of HTML. The most commonly used version is HTML 4.01, which became official standard in December 1999. An HTML document is composed of a tree of simple HTML nodes, such as text nodes, and HTML elements, which add semantics and formatting to parts of document (e.g., make text bold, organize it into paragraphs, lists and tables, or embed hyperlinks and images). Each element can have HTML attributes specified. Elements can also have content, including other elements and text. Concepts Elements vs. tags As is generally understood, the position of an element is indicated as spanning from a start tag and is terminated by an end tag. This is the case for many, but not all, elements within an HTML document ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Front End Processor (program)
An input method (or input method editor, commonly abbreviated IME) is an operating system component or program that enables users to generate characters not natively available on their input devices by using sequences of characters (or mouse operations) that are natively available on their input devices. Using an input method is usually necessary for languages that have more graphemes than there are keys on the keyboard. For instance, on the computer, this allows the user of Latin keyboards to input Chinese, Japanese, Korean and Indic characters. On hand-held devices, it enables the user to type on the numeric keypad to enter Latin alphabet characters (or any other alphabet characters) or touch a screen display to input text. On some operating systems, an input method is also used to define the behaviour of the dead keys. Implementations Although originally coined for CJK (Chinese, Japanese and Korean) computing, the term is now sometimes used generically to refer to a prog ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Interactive Media
Interactive media normally refers to products and services on digital computer-based systems which respond to the user's actions by presenting content such as text, moving image, animation, video and audio. Since its early conception, various forms of interactive media have emerged with impacts on educational and commercial markets. With the rise of decision-driven media, concerns surround the impacts of cybersecurity and societal distraction. Definition Interactive media is a method of communication in which the output from the media comes from the input of the users. Interactive media works with the user's participation. The media still has the same purpose but the user's input adds interaction and brings interesting features to the system for better enjoyment. Development The analogue videodisc developed by NV Philips was the pioneering technology for interactive media. Additionally, there are several elements that encouraged the development of interactive media including the ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |







.jpg)