|
StarUML
StarUML is a software engineering tool for system modeling using the Unified Modeling Language, as well as Systems Modeling Language, and classical modeling notations. It is published by MKLabs and is available on Windows, Linux and MacOS. History StarUML is the successor of an object oriented modelling software called ''Plastic''. ''Plastic 1.0'' was published in 1997 to support the OMT notation. The version 1.1 published in 1998 dropped the OMT to support in favour of UML. The last version under this brand was called ''Agora Plastic 2005'' and was published by the Korean company Plastic Software Inc, Seoul. It was an internationalized product, compliant with UML 1.4,and claiming to support the Object Management Group's MDA approach. The software was renamed StarUML 5.0 in 2005 with a view to publishing it as open source. The aim was to provide UML 2.0 support as well as the capability to use third-party plugins. The first public release was published August 2006 o ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
StarUML Logo
StarUML is a software engineering tool for system modeling using the Unified Modeling Language, as well as Systems Modeling Language, and classical modeling notations. It is published by MKLabs and is available on Windows, Linux and MacOS. History StarUML is the successor of an object oriented modelling software called ''Plastic''. ''Plastic 1.0'' was published in 1997 to support the OMT notation. The version 1.1 published in 1998 dropped the OMT to support in favour of UML. The last version under this brand was called ''Agora Plastic 2005'' and was published by the Korean company Plastic Software Inc, Seoul. It was an internationalized product, compliant with UML 1.4,and claiming to support the Object Management Group's MDA approach. The software was renamed StarUML 5.0 in 2005 with a view to publishing it as open source. The aim was to provide UML 2.0 support as well as the capability to use third-party plugins. The first public release was published August 2006 o ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
UML Timing Diagram
A timing diagramOMG (2011)OMG Unified Modeling Language (OMG UML), Superstructure, V2.4.1 p. 546. in the Unified Modeling Language 2.0 is a specific type of interaction diagram, where the focus is on timing constraints. Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram A sequence diagram or system sequence diagram (SSD) shows process interactions arranged in time sequence in the field of software engineering. It depicts the processes involved and the sequence of messages exchanged between the processes needed .... The differences between timing diagram and sequence diagram are the axes are reversed so that the time increases from left to right and the lifelines are shown in separate compartments arranged vertically. There are two basic flavors of timing diagram: the ''concise notation'', and the ''robust notation'' . References External links Introduction to UML 2 ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Timing Diagram (Unified Modeling Language)
A timing diagramOMG (2011)OMG Unified Modeling Language (OMG UML), Superstructure, V2.4.1 p. 546. in the Unified Modeling Language 2.0 is a specific type of interaction diagram, where the focus is on timing constraints. Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram A sequence diagram or system sequence diagram (SSD) shows process interactions arranged in time sequence in the field of software engineering. It depicts the processes involved and the sequence of messages exchanged between the processes needed .... The differences between timing diagram and sequence diagram are the axes are reversed so that the time increases from left to right and the lifelines are shown in separate compartments arranged vertically. There are two basic flavors of timing diagram: the ''concise notation'', and the ''robust notation'' . References External links Introduction to UML 2 T ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Communication Diagram
A communication diagram in the Unified Modeling Language (UML) 2.0, is a simplified version of the UML 1.x collaboration diagram. UML has four types of interaction diagrams: * Sequence diagram * Communication diagram * Interaction overview diagram * Timing diagram A Communication diagram models the interactions between objects or parts in terms of sequenced messages. Communication diagrams represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system. However, communication diagrams use the free-form arrangement of objects and links as used in Object diagrams. In order to maintain the ordering of messages in such a free-form diagram, messages are labeled with a chronological number and placed near the link the message is sent over. Reading a communication diagram involves starting at message 1.0, and following the messages from object to object. Communication diagrams show much ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Sequence Diagram
A sequence diagram or system sequence diagram (SSD) shows process interactions arranged in time sequence in the field of software engineering. It depicts the processes involved and the sequence of messages exchanged between the processes needed to carry out the functionality. Sequence diagrams are typically associated with use case realizations in the 4+1 architectural view model of the system under development. Sequence diagrams are sometimes called event diagrams or event scenarios. For a particular scenario of a use case, the diagrams show the events that external actors generate, their order, and possible inter-system events. All systems are treated as a black box; the diagram places emphasis on events that cross the system boundary from actors to systems. A system sequence diagram should be done for the main success scenario of the use case, and frequent or complex alternative scenarios. Key elements of sequence diagram A sequence diagram shows, as parallel vertical lines ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Activity Diagram
Activity diagrams are graphical representations of workflows of stepwise activities and actions with support for choice, iteration and concurrency. In the Unified Modeling Language, activity diagrams are intended to model both computational and organizational processes (i.e., workflows), as well as the data flows intersecting with the related activities. Although activity diagrams primarily show the overall flow of control, they can also include elements showing the flow of data between activities through one or more data stores. Construction Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types: * ''ellipses'' represent ''actions''; * ''diamonds'' represent ''decisions''; * ''bars'' represent the start (''split'') or end (''join'') of concurrent activities; * a ''black circle'' represents the start (''initial node'') of the workflow; * an ''encircled black circle'' represents the end (''final node''). Arrows run ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Use Case Diagram
A use case diagram is a graphical depiction of a user's possible interactions with a system. A use case diagram shows various use cases and different types of users the system has and will often be accompanied by other types of diagrams as well. The use cases are represented by either circles or ellipses. The actors are often shown as stick figures. Application While a use case itself might drill into a lot of detail about every possibility, a use-case diagram can help provide a higher-level view of the system. It has been said before that "Use case diagrams are the blueprints for your system". Due to their simplistic nature, use case diagrams can be a good communication tool for stakeholders. The drawings attempt to mimic the real world and provide a view for the stakeholder to understand how the system is going to be designed. Siau and Lee conducted research to determine if there was a valid situation for use case diagrams at all or if they were unnecessary. What was found wa ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Package Diagram
A package diagram in the Unified Modeling Language depicts the dependencies between the packages that make up a model. Overview In addition to the standard UML Dependency relationship, there are two special types of dependencies defined between packages: * package import * package merge A ''package import'' is "a relationship between an importing namespace and a package, indicating that the importing namespace adds the names of the members of the package to its own namespace." By default, an unlabeled dependency between two packages is interpreted as a package import relationship. In this relationship, elements within the target package will be imported into the source package. A ''package merge'' is "a directed relationship between two packages, that indicates that the contents of the two packages are to be combined. It is very similar to Generalisation in the sense that the source element conceptually adds the characteristics of the target element to its own characteristics ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Object Diagram
In object-oriented programming, an object diagram in the Unified Modeling Language (UML) is a diagram that shows a complete or partial view of the structure of a modeled system at a specific time. Overview In the Unified Modeling Language (UML), an object diagram focuses on some particular set of objects and attributes, and the links between these instances. A correlated set of object diagrams provides insight into how an arbitrary view of a system is expected to evolve over time. Early UML specifications described object diagrams as such: "An object diagram is a graph of instances, including objects and data values. A static object diagram is an instance of a class diagram; it shows a snapshot of the detailed state of a system at a point in time. The use of object diagrams is fairly limited, namely to show examples of data structure." The latest UML 2.5 specification does not explicitly define object diagrams, but provides a notation for instances of classifiers. Object dia ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Component Diagram
In Unified Modeling Language (UML), a component diagram depicts how components are wired together to form larger components or software systems. They are used to illustrate the structure of arbitrarily complex systems. Overview A component diagram allows verification that a system's required functionality is acceptable. These diagrams are also used as a communication tool between the developer and stakeholders of the system. Programmers and developers use the diagrams to formalize a roadmap for the implementation, allowing for better decision-making about task assignment or needed skill improvements. System administrators can use component diagrams to plan ahead, using the view of the logical software components and their relationships on the system. Diagram elements The component diagram extends the information given in a component notation element. One way of illustrating the provided and required interfaces by the specified component is in the form of a rectangular compartm ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Composite Structure Diagram
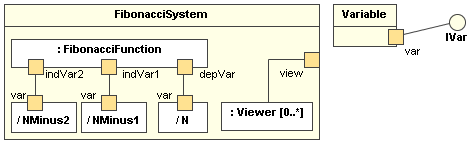
Composite structure diagram in the Unified Modeling Language (UML) is a type of static structure diagram, that shows the internal structure of a class and the ''collaborations'' that this structure makes possible. This diagram can include internal ''parts'', ''ports'' through which the parts interact with each other or through which instances of the class interact with the parts and with the outside world, and ''connectors'' between parts or ports. A ''composite structure'' is a set of interconnected elements that collaborate at runtime to achieve some purpose. Each element has some defined ''role'' in the collaboration. Concepts The key composite structure entities identified in the UML 2.0 specification are structured classifiers, parts, ports, connectors, and collaborations.OMG (2008). OMG Unified Modeling Language (OMG UML), Superstructure, V2.1.2'' p.161-192. * Part : A ''part'' represents a role played at runtime by one instance of a classifier or by a collection of in ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Class Diagram
In software engineering, a class diagram in the Unified Modeling Language (UML) is a type of static structure diagram that describes the structure of a system by showing the system's classes, their attributes, operations (or methods), and the relationships among objects. The class diagram is the main building block of object-oriented modeling. It is used for general conceptual modeling of the structure of the application, and for detailed modeling, translating the models into programming code. Class diagrams can also be used for data modeling. The classes in a class diagram represent both the main elements, interactions in the application, and the classes to be programmed. In the diagram, classes are represented with boxes that contain three compartments: * The top compartment contains the name of the class. It is printed in bold and centered, and the first letter is capitalized. * The middle compartment contains the attributes of the class. They are left-aligned and the first let ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |