|
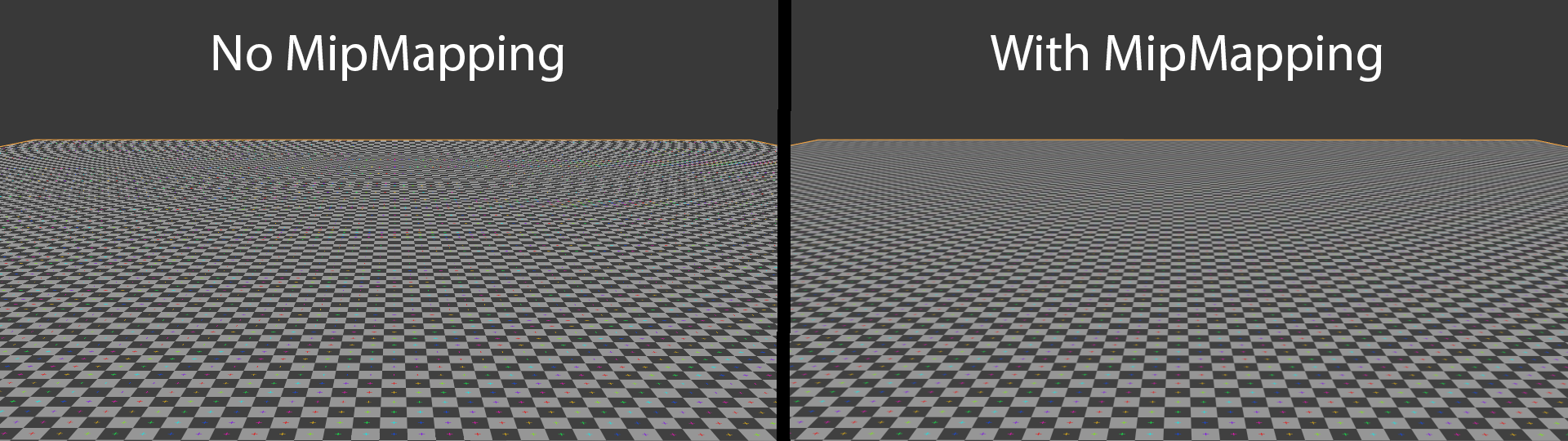
Mipmap Aliasing Comparison
In computer graphics, mipmaps (also MIP maps) or pyramids are pre-calculated, optimized sequences of images, each of which is a progressively lower resolution representation of the previous. The height and width of each image, or level, in the mipmap is a factor of two smaller than the previous level. Mipmaps do not have to be square. They are intended to increase rendering speed and reduce aliasing artifacts. A high-resolution mipmap image is used for high-density samples, such as for objects close to the camera; lower-resolution images are used as the object appears farther away. This is a more efficient way of downfiltering ( minifying) a texture than sampling all texels in the original texture that would contribute to a screen pixel; it is faster to take a constant number of samples from the appropriately downfiltered textures. Mipmaps are widely used in 3D computer games, flight simulators, other 3D imaging systems for texture filtering, and 2D and 3D GIS software. Their use ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Computer Graphics
Computer graphics deals with generating images with the aid of computers. Today, computer graphics is a core technology in digital photography, film, video games, cell phone and computer displays, and many specialized applications. A great deal of specialized hardware and software has been developed, with the displays of most devices being driven by computer graphics hardware. It is a vast and recently developed area of computer science. The phrase was coined in 1960 by computer graphics researchers Verne Hudson and William Fetter of Boeing. It is often abbreviated as CG, or typically in the context of film as computer generated imagery (CGI). The non-artistic aspects of computer graphics are the subject of computer science research. Some topics in computer graphics include user interface design, sprite graphics, rendering, ray tracing, geometry processing, computer animation, vector graphics, 3D modeling, shaders, GPU design, implicit surfaces, visualization, scientific c ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
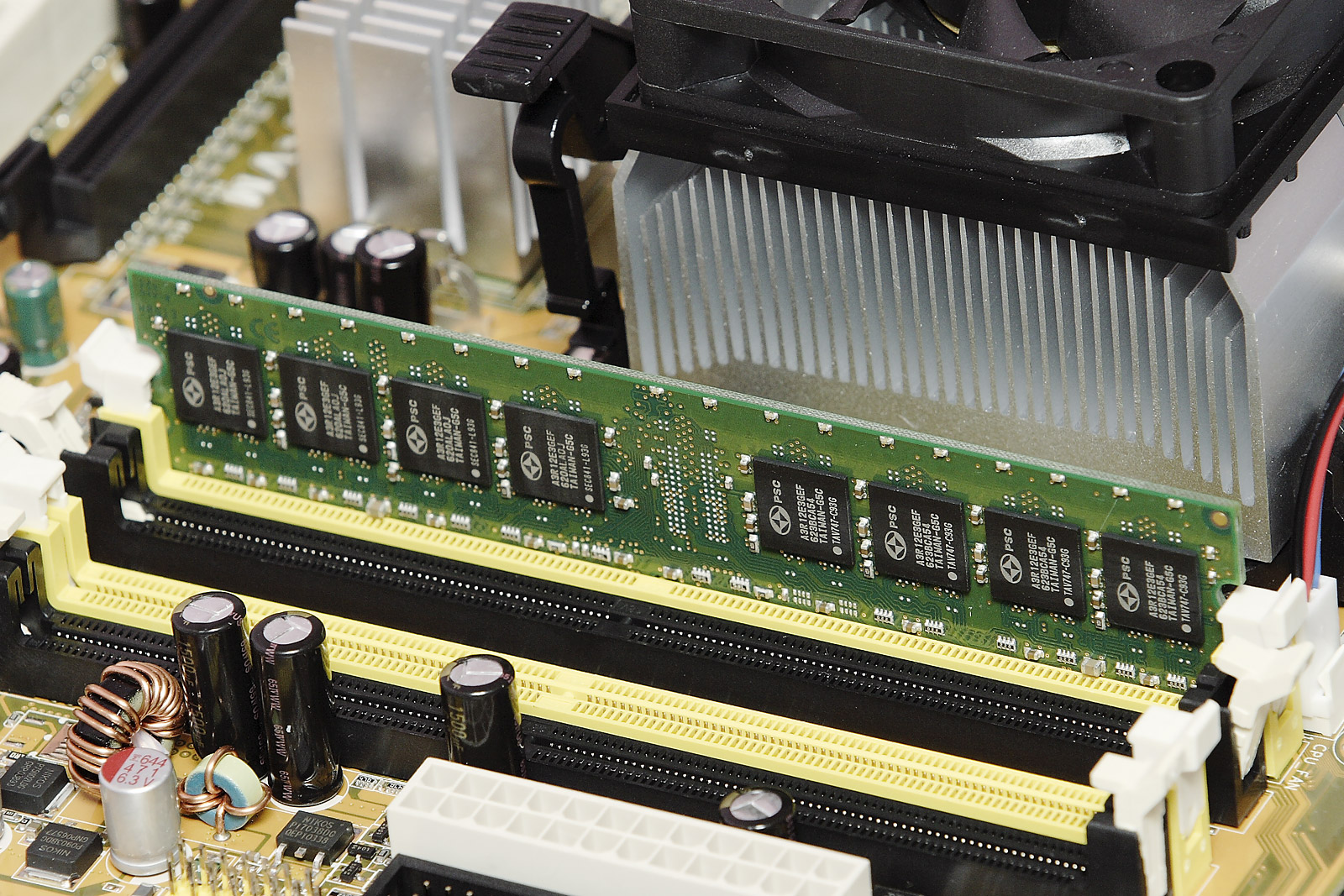
Computer Data Storage
Computer data storage is a technology consisting of computer components and Data storage, recording media that are used to retain digital data (computing), data. It is a core function and fundamental component of computers. The central processing unit (CPU) of a computer is what manipulates data by performing computations. In practice, almost all computers use a memory hierarchy, storage hierarchy, which puts fast but expensive and small storage options close to the CPU and slower but less expensive and larger options further away. Generally, the fast volatile technologies (which lose data when off power) are referred to as "memory", while slower persistent technologies are referred to as "storage". Even the first computer designs, Charles Babbage's Analytical Engine and Percy Ludgate's Analytical Machine, clearly distinguished between processing and memory (Babbage stored numbers as rotations of gears, while Ludgate stored numbers as displacements of rods in shuttles). Thi ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Trilinear Interpolation
Trilinear interpolation is a method of multivariate interpolation on a 3-dimensional regular grid. It approximates the value of a function at an intermediate point (x, y, z) within the local axial rectangular prism linearly, using function data on the lattice points. For an arbitrary, unstructured mesh (as used in finite element analysis), other methods of interpolation must be used; if all the mesh elements are tetrahedra (3D simplices), then barycentric coordinates provide a straightforward procedure. Trilinear interpolation is frequently used in numerical analysis, data analysis, and computer graphics. Compared to linear and bilinear interpolation Trilinear interpolation is the extension of linear interpolation, which operates in spaces with dimension D = 1, and bilinear interpolation, which operates with dimension D = 2, to dimension D = 3. These interpolation schemes all use polynomials of order 1, giving an accuracy of order 2, and it requires 2^D = 8 adjacent pre-defi ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Spatial Anti-aliasing
In digital signal processing, spatial anti-aliasing is a technique for minimizing the distortion artifacts (aliasing) when representing a high-resolution image at a lower resolution. Anti-aliasing is used in digital photography, computer graphics, digital audio, and many other applications. Anti-aliasing means removing signal components that have a higher frequency than is able to be properly resolved by the recording (or sampling) device. This removal is done before (re)sampling at a lower resolution. When sampling is performed without removing this part of the signal, it causes undesirable artifacts such as black-and-white noise. In signal acquisition and audio, anti-aliasing is often done using an analog anti-aliasing filter to remove the out-of-band component of the input signal prior to sampling with an analog-to-digital converter. In digital photography, optical anti-aliasing filters made of birefringent materials smooth the signal in the spatial optical domain. The anti-a ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Bilinear Filtering
In mathematics, bilinear interpolation is a method for interpolating functions of two variables (e.g., ''x'' and ''y'') using repeated linear interpolation. It is usually applied to functions sampled on a 2D rectilinear grid, though it can be generalized to functions defined on the vertices of (a mesh of) arbitrary convex quadrilaterals. Bilinear interpolation is performed using linear interpolation first in one direction, and then again in the other direction. Although each step is linear in the sampled values and in the position, the interpolation as a whole is not linear but rather quadratic in the sample location. Bilinear interpolation is one of the basic resampling techniques in computer vision and image processing, where it is also called bilinear filtering or bilinear texture mapping. Computation Suppose that we want to find the value of the unknown function ''f'' at the point (''x'', ''y''). It is assumed that we know the value of ''f'' at the four points ''Q''11 = ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Trilinear Filtering
Trilinear filtering is an extension of the bilinear texture filtering method, which also performs linear interpolation between mipmaps. Bilinear filtering has several weaknesses that make it an unattractive choice in many cases: using it on a full-detail texture when scaling to a very small size causes accuracy problems from missed texels, and compensating for this by using multiple mipmaps throughout the polygon leads to abrupt changes in blurriness, which is most pronounced in polygons that are steeply angled relative to the camera. To solve this problem, trilinear filtering interpolates between the results of bilinear filtering on the two mipmaps nearest to the detail required for the polygon at the pixel. If the pixel would take up 1/100 of the texture in one direction, trilinear filtering would interpolate between the result of filtering the 128×128 mipmap as y1 with x1 as 128, and the result of filtering on the 64×64 mipmap as y2 with x2 as 64, and then interpolate to { ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Interpolation (computer Graphics)
In the context of live-action and computer animation, interpolation is inbetweening,{{Cite web, url=https://www.freecodecamp.org/news/understanding-linear-interpolation-in-ui-animations-74701eb9957c/, title=Understanding Linear Interpolation in UI Animation, date=2017-05-14, website=Developer News, language=en, access-date=2019-08-26 or filling in frames between the key frames. It typically calculates the in-between frames through use of (usually) piecewise polynomial interpolation to draw images semi-automatically. For all applications of this type, a set of "key points" is defined by the graphic artist. These are values that are rather widely separated in space or time, and represent the desired result, but only in very coarse steps. The computed interpolation process is then used to insert many new values in between these key points to give a "smoother" result. In its simplest form, this is the drawing of two-dimensional curves. The key points, placed by the artist, are u ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
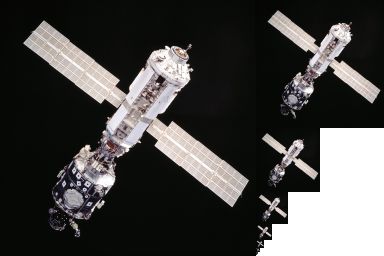
MipMap Example STS101
In computer graphics, mipmaps (also MIP maps) or pyramids are pre-calculated, optimized sequences of images, each of which is a progressively lower resolution representation of the previous. The height and width of each image, or level, in the mipmap is a factor of two smaller than the previous level. Mipmaps do not have to be square. They are intended to increase rendering speed and reduce aliasing artifacts. A high-resolution mipmap image is used for high-density samples, such as for objects close to the camera; lower-resolution images are used as the object appears farther away. This is a more efficient way of downfiltering ( minifying) a texture than sampling all texels in the original texture that would contribute to a screen pixel; it is faster to take a constant number of samples from the appropriately downfiltered textures. Mipmaps are widely used in 3D computer games, flight simulators, other 3D imaging systems for texture filtering, and 2D and 3D GIS software. Their use ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Lance Williams (graphics Researcher)
Lance J. Williams (September 25, 1949 – August 20, 2017) was a prominent graphics researcher who made major contributions to texture map prefiltering, shadow rendering algorithms, facial animation, and antialiasing techniques. Williams was one of the first people to recognize the potential of computer graphics to transform film and video making. Williams died at 67 years old on August 20th, 2017, after a battle with cancer. He is survived by his wife and two children. Education Williams was an Honors student majoring in English with a minor in Asian Studies at the University of Kansas and graduated with a B.A. in 1972. While a student at KU he competed in collegiate chess tournaments and is said to have had a rating of 1800. He was drawn to the University of Utah by a "Humanistic Computation" summer seminar held by Jef Raskin at KU. He joined the graduate Computer Science program at the University of Utah in 1973 and studied computer graphics and animation under Ivan Sutherland, ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Level Of Detail (computer Graphics)
In computer graphics, level of detail (LOD) refers to the complexity of a 3D model representation. LOD can be decreased as the model moves away from the viewer or according to other metrics such as object importance, viewpoint-relative speed or position. LOD techniques increase the efficiency of rendering by decreasing the workload on graphics pipeline stages, usually vertex transformations. The reduced visual quality of the model is often unnoticed because of the small effect on object appearance when distant or moving fast. Although most of the time LOD is applied to geometry detail only, the basic concept can be generalized. Recently, LOD techniques also included shader management to keep control of pixel complexity. A form of level of detail management has been applied to texture maps for years, under the name of mipmapping, also providing higher rendering quality. It is commonplace to say that "an object has been ''LOD-ed''" when the object is simplified by the underlying ' ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Mipmap Aliasing Comparison
In computer graphics, mipmaps (also MIP maps) or pyramids are pre-calculated, optimized sequences of images, each of which is a progressively lower resolution representation of the previous. The height and width of each image, or level, in the mipmap is a factor of two smaller than the previous level. Mipmaps do not have to be square. They are intended to increase rendering speed and reduce aliasing artifacts. A high-resolution mipmap image is used for high-density samples, such as for objects close to the camera; lower-resolution images are used as the object appears farther away. This is a more efficient way of downfiltering ( minifying) a texture than sampling all texels in the original texture that would contribute to a screen pixel; it is faster to take a constant number of samples from the appropriately downfiltered textures. Mipmaps are widely used in 3D computer games, flight simulators, other 3D imaging systems for texture filtering, and 2D and 3D GIS software. Their use ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
1/4 + 1/16 + 1/64 + 1/256 + ⋯
In mathematics, the infinite series is an example of one of the first infinite series to be summed in the history of mathematics; it was used by Archimedes circa 250–200 BC.Shawyer and Watson p. 3. As it is a geometric series with first term and common ratio , its sum is :\sum_^\infty \frac=\frac =\frac 1 3. Visual demonstrations The series lends itself to some particularly simple visual demonstrations because a square and a triangle both divide into four similar pieces, each of which contains the area of the original. In the figure on the left,Nelsen and Alsina p. 74.Ajose and Nelson. p. 230 if the large square is taken to have area 1, then the largest black square has area × = . Likewise, the second largest black square has area , and the third largest black square has area . The area taken up by all of the black squares together is therefore , and this is also the area taken up by the gray squares and the white squares. Since thes ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |