|
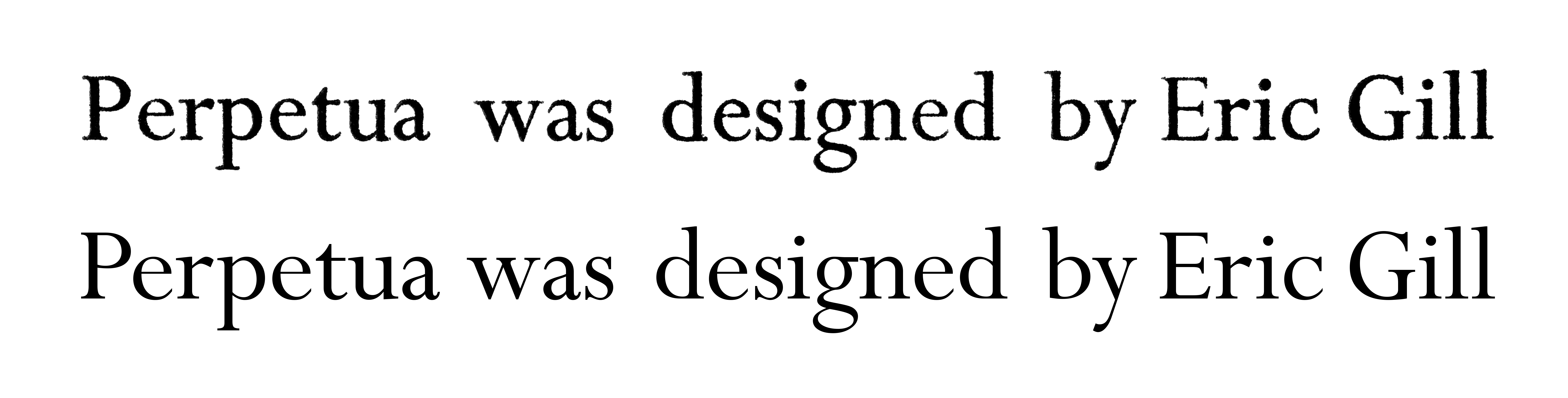
Hinting
Font hinting (also known as instructing) is the use of mathematical instructions to adjust the display of an outline font so that it lines up with a rasterized grid. At low screen resolutions, hinting is critical for producing clear, legible text. It can be accompanied by antialiasing and (on liquid crystal displays) subpixel rendering for further clarity. Overview For the purpose of on-screen text display, font hinting designates which primary pixels are interpolated to more clearly render a font. Hints are usually created in a font editor during the typeface design process and embedded in the font. A font can be hinted either automatically (through processed algorithms based on the character outlines) or set manually. Most font editors are able to do automatic hinting, and this approach is suitable for many fonts. However, high-quality commercial fonts are often manually hinted to provide the sharpest appearance on computer displays. Verdana is one example of a font that cont ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Font Rasterization
Font rasterization is the process of converting text from a vector description (as found in scalable fonts such as TrueType fonts) to a raster or bitmap description. This often involves some anti-aliasing on screen text to make it smoother and easier to read. It may also involve hinting—information embedded in the font data that optimizes rendering details for particular character sizes. Types of rasterization The simplest form of rasterization is simple line-drawing with no anti-aliasing of any sort. In Microsoft's terminology, this is called ''bi-level'' (and more popularly "black and white") rendering because no intermediate shades (of gray) are used to draw the glyphs. (In fact, any two colors can be used as foreground and background.) This form of rendering is also called aliased or "jagged". This is the fastest rendering method in the sense that it requires the least computational effort. However, it has the disadvantage that rendered glyphs may lose definition and b ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
TrueType
TrueType is an outline font standard developed by Apple in the late 1980s as a competitor to Adobe's Type 1 fonts used in PostScript. It has become the most common format for fonts on the classic Mac OS, macOS, and Microsoft Windows operating systems. The primary strength of TrueType was originally that it offered font developers a high degree of control over precisely how their fonts are displayed, right down to particular pixels, at various font sizes. With widely varying rendering technologies in use today, pixel-level control is no longer certain in a TrueType font. History ''TrueType'' was known during its development stage, first by the codename "Bass" and later on by the codename "Royal". The system was developed and eventually released as TrueType with the launch of Mac System 7 in May 1991. The initial TrueType outline fonts, four-weight families of ''Times Roman'', ''Helvetica'', ''Courier'', and the pi font "Symbol" replicated the original PostScript fonts of the A ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Outline Font
A computer font is implemented as a digital data file containing a set of graphically related glyphs. A computer font is designed and created using a font editor. A computer font specifically designed for the computer screen, and not for printing, is a screen font. In the terminology of movable metal type, a font is a set of pieces of movable type in a specific typeface, size, width, weight, slope, etc. (for example, Gill Sans bold 12 point or Century Expanded 14 point), and a typeface refers to the collection of related fonts across styles and sizes (for example, all the varieties of Gill Sans). In HTML, CSS, and related technologies, the font family attribute refers to the digital equivalent of a typeface. Since the 1990s, many people use the word ''font'' as a synonym for ''typeface''. There are three basic kinds of computer font file data formats: * Bitmap fonts consist of a matrix of dots or pixels representing the image of each glyph in each face and size. * Vector fo ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
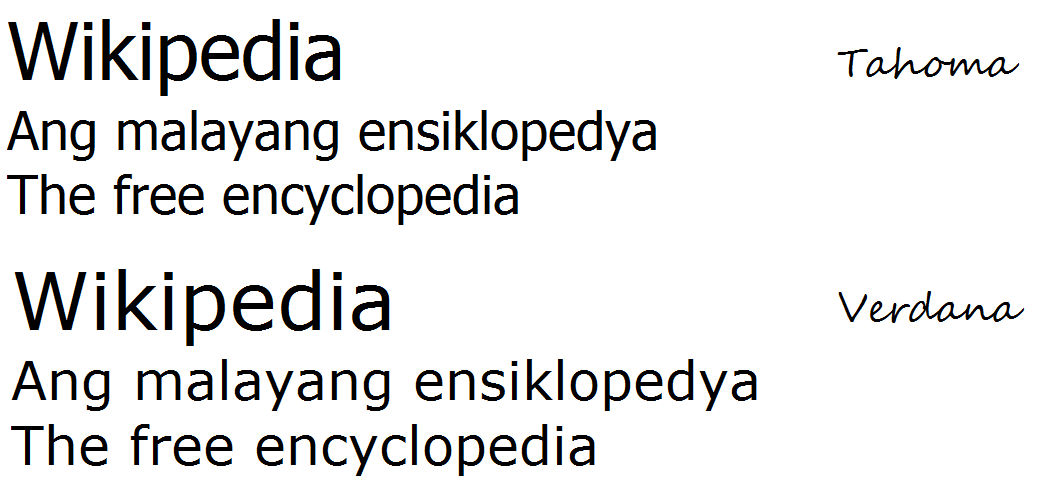
Tom Rickner
Thomas Rickner (born October 8, 1966, Rochester, New York) is an American type designer who, while Lead Typographer at Apple Inc., supervised the production of the first TrueType fonts released in 1991 as part of Apple’s System 7 operating system for the Macintosh. Rickner provided TrueType production and font hinting of Matthew Carter’s Georgia, Verdana, and Tahoma typeface families, commissioned by Microsoft and widely distributed in the Windows operating system and Apple’s Mac OS X. Rickner’s original type designs include Amanda, Buffalo Gal and Hamilton. Rickner began his career in type design in 1987 as a bitmap editor for Omnipage Corporation, of Rochester, New York. In 1988, he was graduated from the Rochester Institute of Technology School of Printing Management and Sciences with a bachelor's degree, and started at QMS/Imagen Corporation, a laser printer manufacturer in Santa Clara, California. There, under the direction of noted type designer Charles Bigelow, R ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Subpixel Rendering
Subpixel rendering is a way to increase the apparent resolution of a computer's liquid crystal display (LCD) or organic light-emitting diode (OLED) display by rendering pixels to take into account the screen type's physical properties. It takes advantage of the fact that each pixel on a color LCD is actually composed of individual red, green, and blue or other color subpixels to anti-alias text with greater detail or to increase the resolution of all image types on layouts which are specifically designed to be compatible with subpixel rendering. Background A single pixel on a color subpixelated display is made of several color primaries, typically three colored elements—ordered (on various displays) either as blue, green, and red (), or as red, green, and blue ( ). Some displays have more than three primaries, often called MultiPrimary, such as the combination of red, green, blue, and yellow (), or red, green, blue and white (W), or even red, green, blue, yellow, and cyan ( ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Verdana
Verdana is a humanist sans-serif typeface designed by Matthew Carter for Microsoft Corporation, with hand-hinting done by Thomas Rickner, then at Monotype. Demand for such a typeface was recognized by Virginia Howlett of Microsoft's typography group and commissioned by Steve Ballmer. The name "Verdana" is derived from " verdant" (green) and "Ana" (the name of Howlett's eldest daughter). Bearing similarities to humanist sans-serif typefaces such as Frutiger, Verdana was designed to be readable at small sizes on the low-resolution computer screens of the period. Like many designs of this type, Verdana has a large x-height (tall lower-case characters), with wider proportions and looser letter-spacing than on print-orientated designs like Helvetica. The counters and apertures are wide, to keep strokes clearly separate from one another, and similarly shaped letters are designed to appear clearly different to increase legibility for body text. The bold weight is thicker than would b ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Spatial Anti-aliasing
In digital signal processing, spatial anti-aliasing is a technique for minimizing the distortion artifacts (aliasing) when representing a high-resolution image at a lower resolution. Anti-aliasing is used in digital photography, computer graphics, digital audio, and many other applications. Anti-aliasing means removing signal components that have a higher frequency than is able to be properly resolved by the recording (or sampling) device. This removal is done before (re)sampling at a lower resolution. When sampling is performed without removing this part of the signal, it causes undesirable artifacts such as black-and-white noise. In signal acquisition and audio, anti-aliasing is often done using an analog anti-aliasing filter to remove the out-of-band component of the input signal prior to sampling with an analog-to-digital converter. In digital photography, optical anti-aliasing filters made of birefringent materials smooth the signal in the spatial optical domain. The anti-a ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Software Patent
A software patent is a patent on a piece of software, such as a computer program, libraries, user interface, or algorithm. Background A patent is a set of exclusionary rights granted by a state to a patent holder for a limited period of time, usually 20 years. These rights are granted to patent applicants in exchange for their disclosure of the inventions. Once a patent is granted in a given country, no person may make, use, sell or import/export the claimed invention in that country without the permission of the patent holder. Permission, where granted, is typically in the form of a license which conditions are set by the patent owner: it may be free or in return for a royalty payment or lump sum fee. Patents are territorial in nature. To obtain a patent, inventors must file patent applications in each and every country in which they want a patent. For example, separate applications must be filed in Japan, China, the United States and India if the applicant wishes to obtain pat ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Baseline (typography)
In European and West Asian typography and penmanship, the baseline is the line upon which most letters ''sit'' and below which descenders extend. In the example to the right, the letter 'p' has a descender; the other letters sit on the (red) baseline. Most, though not all, typefaces are similar in the following ways as regards the baseline: * capital letters sit on the baseline. The most common exceptions are the J and Q. *Lining figures (see Arabic numerals) sit on the baseline. *The following text figures have descenders: 3 4 5 7 9. *The following lowercase letters have descenders: g j p q y. *Glyphs with rounded lower and upper extents (0 3 6 8 c C G J o O Q) dip very slightly below the baseline ("overshoot") to create the optical illusion that they sit on the baseline, and rise above the x-height or capital height to create the illusion that they have the same height as flat glyphs (such as those for H x X 1 5 7). Peter Karow's ''Digital Typefaces'' suggests that typical ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
X-height
upright 2.0, alt=A diagram showing the line terms used in typography In typography, the x-height, or corpus size, is the distance between the baseline and the mean line of lowercase letters in a typeface. Typically, this is the height of the letter ''x'' in the font (the source of the term), as well as the letters ''v'', ''w'', and ''z''. (Curved letters such as ''a'', ''c'', ''e'', ''m'', ''n'', ''o'', ''r'', ''s'', and ''u'' tend to exceed the x-height slightly, due to overshoot; ''i'' has a dot that tends to go above x-height.) One of the most important dimensions of a font, x-height defines how high lowercase letters without ascenders are compared to the cap height of uppercase letters. Display typefaces intended to be used at large sizes, such as on signs and posters, vary in x-height. Many have high x-heights to be read clearly from a distance. This, though, is not universal: some display typefaces such as Cochin and Koch-Antiqua intended for publicity uses have low x- ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Cap Height
In typography, cap height is the height of a capital letter above the baseline for a particular typeface.http://pfaedit.sourceforge.net/glossary.html Glossary of (some) Typographic Terms It specifically is the height of capital letters that are flat—such as H or I—as opposed to round letters such as O, or pointed letters like A, both of which may display overshoot. The height of the small letters is the x-height upright 2.0, alt=A diagram showing the line terms used in typography In typography, the x-height, or corpus size, is the distance between the baseline and the mean line of lowercase letters in a typeface. Typically, this is the height of the let .... See also * Body height (typography) References External links Typography {{typ-stub ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Pixel Density
Pixels per inch (ppi) and pixels per centimetre (ppcm or pixels/cm) are measurements of the pixel density of an electronic image device, such as a computer monitor or television display, or image digitizing device such as a camera or image scanner. Horizontal and vertical density are usually the same, as most devices have square pixels, but differ on devices that have non-square pixels. Note that pixel density is not the same as where the former describes the amount of detail on a physical surface or device, the latter describes the amount of pixel information regardless of its scale. Considered in another way, a pixel has no inherent size or unit (a pixel is actually a sample), but when it is printed, displayed, or scanned, then the pixel has both a physical size (dimension) and a pixel density (ppi). Basic principles Since most digital hardware devices use dots or pixels, the size of the media (in inches) and the number of pixels (or dots) are directly related by the 'pixels per ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |