Acid3 test on:
[Wikipedia]
[Google]
[Amazon]
The Acid3 test is a web test page from the
 In order to render the test correctly, user agents need to implement th
In order to render the test correctly, user agents need to implement th
CSS 3 Text Shadows
and th
CSS 2.x Downloadable Fonts
specifications, which are currently under consideration by
HSLA
as well as bogus selectors and values that should be ignored.
http://www.hixie.ch/tests/evil/acid/003/NOT_READY_PLEASE_DO_NOT_USE.html "
Despite the notice in the URL, the test received widespread attention in the web-development community. At that time only 84 subtests had been done, and on 14 January Ian Hickson announced a competition to fill in the missing 16.
The following developers contributed to the final test through this competition:
* Sylvain Pasche: subtests 66 and 67: DOM.
* David Chan: subtest 68:
 At the time of Acid3's release,
At the time of Acid3's release,
The Acid3 Test (Reference Rendering)The Acid3 test at Web Standards ProjectPost-release revisions to the Acid3 testWhat about Acid4?
{{Standard test item Acid tests Computer-related introductions in 2008 Web software Test items
Web Standards Project
The Web Standards Project (WaSP) was a group of professional web developers dedicated to disseminating and encouraging the use of the web standards recommended by the World Wide Web Consortium, along with other groups and standards bodies.
Foun ...
that checks a web browser
A web browser is application software for accessing websites. When a user requests a web page from a particular website, the browser retrieves its files from a web server and then displays the page on the user's screen. Browsers are used on ...
's compliance with elements of various web standards, particularly the Document Object Model (DOM) and JavaScript
JavaScript (), often abbreviated as JS, is a programming language that is one of the core technologies of the World Wide Web, alongside HTML and CSS. As of 2022, 98% of Website, websites use JavaScript on the Client (computing), client side ...
.
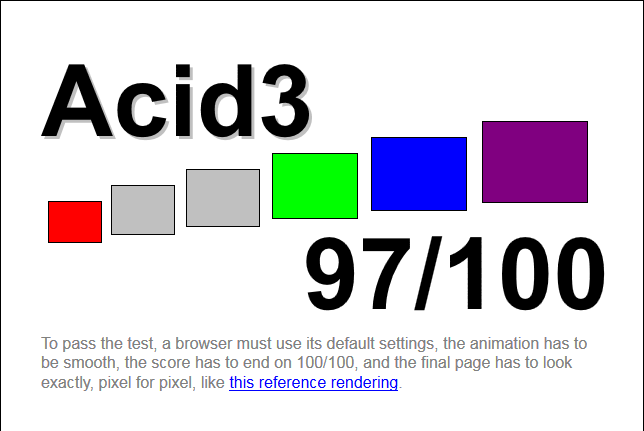
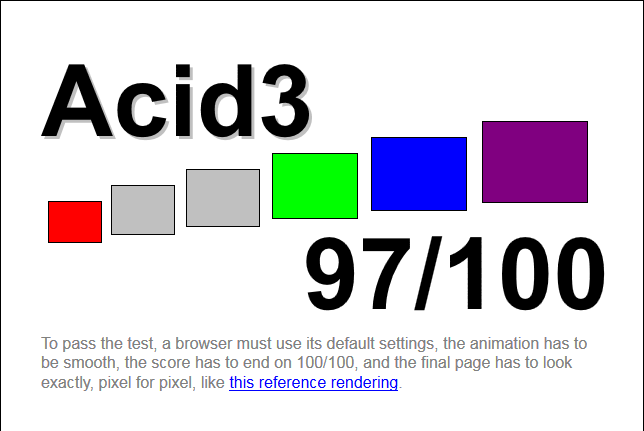
If the test is successful, the results of the Acid3 test will display a gradually increasing fraction counter below a series of colored rectangles. The number of subtests passed will indicate the percentage that will be displayed on the screen. This percentage does not represent an actual percentage of conformance as the test does not really keep track of the subtests that were actually started (100 is assumed). Moreover, the browser also has to render the page exactly as the reference page is rendered in the same browser. Like the text of the Acid2 test, the text of the Acid3 reference rendering is not a bitmap, in order to allow for certain differences in font rendering.
Acid3 was in development from April 2007, and released on 3 March 2008. The main developer was Ian Hickson
Ian "Hixie" Hickson is the author and maintainer of the Acid2 and Acid3 tests, the WHATWG HTML 5 specification,
, a Google employee who also wrote the Acid2 test. Acid2 focused primarily on Cascading Style Sheets
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS is a cornerstone techno ...
(CSS), but this third Acid test also focuses on technologies used on highly interactive websites characteristic of Web 2.0, such as ECMAScript
ECMAScript (; ES) is a JavaScript standard intended to ensure the interoperability of web pages across different browsers. It is standardized by Ecma International in the documenECMA-262
ECMAScript is commonly used for client-side scripting o ...
and DOM Level 2. A few subtests also concern Scalable Vector Graphics (SVG), Extensible Markup Language (XML
Extensible Markup Language (XML) is a markup language and file format for storing, transmitting, and reconstructing arbitrary data. It defines a set of rules for encoding documents in a format that is both human-readable and machine-readable. T ...
), and data URIs. It includes several elements from the CSS2 recommendation that were later removed in CSS2.1
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation semantics, presentation of a document written in a markup language such as HTML or XML (including XML dialects such as Scalable Vector Graphics, SV ...
, but reintroduced in World Wide Web Consortium
The World Wide Web Consortium (W3C) is the main international standards organization for the World Wide Web. Founded in 1994 and led by Tim Berners-Lee, the consortium is made up of member organizations that maintain full-time staff working to ...
(W3C) CSS3 working drafts that have not made it to candidate recommendations yet.
By April 2017, the updated specifications had diverged from the test such that the latest versions of Google Chrome
Google Chrome is a cross-platform web browser developed by Google. It was first released in 2008 for Microsoft Windows, built with free software components from Apple WebKit and Mozilla Firefox. Versions were later released for Linux, macOS ...
, Safari
A safari (; ) is an overland journey to observe wild animals, especially in eastern or southern Africa. The so-called "Big Five" game animals of Africa – lion, leopard, rhinoceros, elephant, and Cape buffalo – particularly form an importa ...
and Mozilla Firefox
Mozilla Firefox, or simply Firefox, is a free and open-source web browser developed by the Mozilla Foundation and its subsidiary, the Mozilla Corporation. It uses the Gecko rendering engine to display web pages, which implements current and a ...
no longer pass the test as written. Hickson acknowledges that some aspects of the test were controversial and has written that the test "no longer reflects the consensus of the Web standards it purports to test, especially when it comes to issues affecting mobile browsers".
Test
The main part of Acid3 is written inECMAScript
ECMAScript (; ES) is a JavaScript standard intended to ensure the interoperability of web pages across different browsers. It is standardized by Ecma International in the documenECMA-262
ECMAScript is commonly used for client-side scripting o ...
(JavaScript
JavaScript (), often abbreviated as JS, is a programming language that is one of the core technologies of the World Wide Web, alongside HTML and CSS. As of 2022, 98% of Website, websites use JavaScript on the Client (computing), client side ...
) and consists of 100 subtests in six groups called "buckets", including four special subtests (0, 97, 98, and 99).
* Bucket 1: DOM Traversal, DOM Range, HTTP
The Hypertext Transfer Protocol (HTTP) is an application layer protocol in the Internet protocol suite model for distributed, collaborative, hypermedia information systems. HTTP is the foundation of data communication for the World Wide Web, ...
* Bucket 2: DOM2 Core and DOM2 Events
* Bucket 3: DOM2 Views, DOM2 Style, CSS 3 selectors and Media Queries
* Bucket 4: Behavior of HTML
The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScri ...
tables and forms when manipulated by script and DOM2 HTML
* Bucket 5: Tests from the Acid3 Competition (SVG, HTML, SMIL, Unicode
Unicode, formally The Unicode Standard,The formal version reference is is an information technology Technical standard, standard for the consistent character encoding, encoding, representation, and handling of Character (computing), text expre ...
, …)
* Bucket 6: ECMAScript
The compliance criteria require that the test be run with a browser's default settings. The final rendering must have a 100/100 score and must be pixel-identical with the reference rendering. On browsers designed for personal computers, the animation has to be smooth (taking no more than 33 ms for each subtest on reference hardware equivalent to a top-of-the-line Apple laptop) as well, though slower performance on a slow device does not imply non-conformance.
To pass the test the browser must also display a generic favicon
A favicon (; short for favorite icon), also known as a shortcut icon, website icon, tab icon, URL icon, or bookmark icon, is a file containing one or more small icons, associated with a particular website or web page. A web designer can create s ...
in the browser toolbar, not the favicon image from the Acid3 web server. The Acid3 server when asked for favicon.ico gives a 404
404 may refer to:
* 404 (number)
* AD 404
* 404 BC
* HTTP 404, the HTTP error response status for "Not Found"
Cars
* Peugeot 404
* Bristol 404, produced in the 1950s
* Unimog 404
Highways
* A404(M) motorway, in England
* Ontario Highway 40 ...
response code, but with image data in the body. This tests that the web browser correctly handles the 404 error code when fetching the favicon, by treating this as a failure and displaying the generic icon instead.
When the test is running, the rectangles will be added to the rendered image; the number of subtests passed in the bucket will determine the color of the rectangles.
* 0 subtests passed: No rectangle shown.
* 1–5 subtests passed: Black rectangle.
* 6–10 subtests passed: Grey rectangle.
* 11–15 subtests passed: Silver rectangle.
* All 16 subtests passed: Colored rectangle (left to right: red, orange, yellow, lime, blue, purple).
Note that Acid3 does not display exactly how many subtests passed in a bucket. For example, 3 subtests passing and 4 subtests passing in bucket 2 would both render a black rectangle.
Detailed results
After the Acid3 test page is completely rendered, the letter 'A' in the word "Acid3" can be clicked to see an alert (or shift-click for a new window) explaining exactly which subtests have failed and what the error message was. In case one of the 100 tests passed but took too much time, the report includes timing results for that single test. The alert reports the total time of the whole Acid3 test. In order to render the test correctly, user agents need to implement th
In order to render the test correctly, user agents need to implement thCSS 3 Text Shadows
and th
CSS 2.x Downloadable Fonts
specifications, which are currently under consideration by
W3C
The World Wide Web Consortium (W3C) is the main international standards organization for the World Wide Web. Founded in 1994 and led by Tim Berners-Lee, the consortium is made up of member organizations that maintain full-time staff working to ...
to be standardized. This is required as the test uses a custom TrueType font
In metal typesetting, a font is a particular size, weight and style of a typeface. Each font is a matched set of type, with a piece (a "sort") for each glyph. A typeface consists of a range of such fonts that shared an overall design.
In mod ...
, called "AcidAhemTest", to cover up a 20x20 red square. Supporting Truetype fonts however is not required by the CSS specification. A browser supporting only OpenType
OpenType is a format for scalable computer fonts. It was built on its predecessor TrueType, retaining TrueType's basic structure and adding many intricate data structures for prescribing typographic behavior. OpenType is a registered trademark o ...
fonts with CFF outlines or Embedded OpenType
Embedded OpenType (EOT) fonts are a compact form of OpenType fonts designed by Microsoft for use as embedded fonts on web pages. These files use the extension .eot. They are supported only by Microsoft Internet Explorer, as opposed to competing ...
fonts could support the CSS standard, but fail the test in the Acid3 test. The glyph
A glyph () is any kind of purposeful mark. In typography, a glyph is "the specific shape, design, or representation of a character". It is a particular graphical representation, in a particular typeface, of an element of written language. A g ...
, when rendered by the downloaded font, is just a square, made white with CSS, and thus invisible.
In addition, the test also uses Base64 encoded images, some more advanced selectors, CSS 3 color valuesHSLA
as well as bogus selectors and values that should be ignored.
Development and impact
Google employee Ian Hickson started working on the test in April 2007, but development progressed slowly. In December 2007, work restarted and the project received public attention on 10 January 2008, when it was mentioned in blogs byAnne van Kesteren
Anne van Kesteren is an open web standards author and open source contributor. He has written and edits several web standards specifications including ''Fullscreen API'', ''XMLHttpRequest'', and ''URL''. Formerly worked on standards issues as a ...
. At the time the project resided at a URL clearly showing its experimental nature: "UTF-16/UCS-2
UTF-16 (16-bit Unicode Transformation Format) is a character encoding capable of encoding all 1,112,064 valid code points of Unicode (in fact this number of code points is dictated by the design of UTF-16). The encoding is variable-length, as cod ...
.
* Simon Pieters (Opera) and Anne van Kesteren (Opera): subtest 71: HTML parsing.
* Jonas Sicking (Mozilla) and Garrett Smith: subtest 72: dynamic modification of style blocks' text nodes.
* Jonas Sicking (Mozilla): subtest 73: Nested events.
* Erik Dahlström (Opera): subtests 74 to 78: SVG and SMIL.
* Cameron McCormack ( Batik SVG library): subtest 79: SVG fonts.
Even before its official release, Acid3's impact on browser development was dramatic. In particular, WebKit
WebKit is a browser engine developed by Apple and primarily used in its Safari web browser, as well as on the iOS and iPadOS version of any web browser. WebKit is also used by the BlackBerry Browser, PlayStation consoles beginning from the PS ...
's score rose from 60 to 87 in less than a month.
The test was officially released on 3 March 2008. A guide and commentary was expected to follow within a few months, but, as of March 2011, only the commentary had been released. The announcement that the test is complete means only that it is to be considered "stable enough" for actual use. A few problems and bugs were found with the test, and it was modified to fix them. On 26 March 2008—the day both Opera
Opera is a form of theatre in which music is a fundamental component and dramatic roles are taken by singers. Such a "work" (the literal translation of the Italian word "opera") is typically a collaboration between a composer and a librett ...
and WebKit
WebKit is a browser engine developed by Apple and primarily used in its Safari web browser, as well as on the iOS and iPadOS version of any web browser. WebKit is also used by the BlackBerry Browser, PlayStation consoles beginning from the PS ...
teams announced a 100/100 score—developers of WebKit contacted Hickson about a critical bug in Acid3 that presumably allowed a violation of the SVG 1.1 standard to pass. Hickson fixed the bug with the help of Cameron McCormack, a member of W3C's SVG Working Group.
Chrome, Presto and WebKit based browsers
In 2008, development versions of the Presto andWebKit
WebKit is a browser engine developed by Apple and primarily used in its Safari web browser, as well as on the iOS and iPadOS version of any web browser. WebKit is also used by the BlackBerry Browser, PlayStation consoles beginning from the PS ...
layout engines {{Unreferenced, date=June 2010
In computing, layout is the process of calculating the position of objects in space subject to various constraints. This functionality can be part of an application or packaged as a reusable component or library.
Exa ...
(used by Opera and Safari respectively) scored 100/100 on the test and rendered the test page correctly. At the time, no browser using the Presto or WebKit layout engines passed the performance aspect of the test.
Google Chrome and Opera Mobile
Opera Mobile is a mobile web browser for smartphones, tablets and PDAs developed by Opera.
History
The first devices to run a mobile edition of Opera were the Psion Series 5, Psion Series 5mx, Psion Series 7, and then Psion netBook. They ra ...
displayed a score of 100/100.
Security concerns over downloadable fonts delayed Chrome from passing.
Version 68 and later of Chrome gets a score of 97/100.
Firefox
 At the time of Acid3's release,
At the time of Acid3's release, Mozilla Firefox
Mozilla Firefox, or simply Firefox, is a free and open-source web browser developed by the Mozilla Foundation and its subsidiary, the Mozilla Corporation. It uses the Gecko rendering engine to display web pages, which implements current and a ...
developers had been preparing for the imminent release of Firefox 3
Mozilla Firefox 3.0 is a version of the Firefox web browser released on June 17, 2008, by the Mozilla Corporation.
Firefox 3.0 uses version 1.9 of the Gecko layout engine for displaying web pages. This version fixes many bugs, improves standard ...
, focusing more on stability than Acid3 success. Consequently, Firefox 3 had a score of 71. Firefox 3.5
Mozilla Firefox 3.5 is a version of the Firefox web browser released in June 2009, adding a variety of new features to Firefox. Version 3.5 was touted as being twice as fast as 3.0 (due its TraceMonkey JavaScript engine and rendering improveme ...
scored 93/100, and Firefox 3.6
Mozilla Firefox 3.6 is a version of the Firefox web browser released in January 2010. The release's main improvement over Firefox 3.5 is improved performance (due to further speed improvements in the TraceMonkey JavaScript engine). It uses the Gec ...
scored 94/100. Initially, Firefox 4
Mozilla Firefox 4 is a version of the Firefox web browser, released on March 22, 2011. The first beta was made available on July 6, 2010; Release Candidate 2 (a base for the final version) was released on March 18, 2011. It was codenamed Tum ...
scored 97/100, because it did not support SVG fonts. Later, Firefox 4 scored 100/100, because the SVG font tests were removed from Acid3.
According to Mozilla employee Robert O'Callahan, Firefox did not support SVG fonts because Mozilla considered WOFF
The Web Open Font Format (WOFF) is a font format for use in web pages.
WOFF files are OpenType or TrueType fonts, with format-specific compression applied and additional XML metadata added.
The two primary goals are first to distinguish font file ...
a superior alternative to SVG fonts. Another Mozilla engineer, Boris Zbarsky, claimed that the subset of the specification implemented in Webkit and Opera gives no benefits to web authors or users over WOFF, and he asserted that implementing SVG Fonts fully in a web browser is hard because it was "not designed with integration with HTML in mind".
On 2 April 2010, Ian Hickson made minor changes to the test after Mozilla, due to privacy concerns, altered the way Gecko handles the :visited pseudo-class.
Firefox 51.0a1 made a regression from 100 to 99 on 14 September 2016; Firefox 55.0a1 further regressed to 97 on 1 May 2017. In Firefox Quantum versions, 63.0 received 97/100; 64.0 got 96/100, 68.1.0esr and later got 97/100, later Firefox version 105.0 got 99/100.
Internet Explorer
Microsoft
Microsoft Corporation is an American multinational technology corporation producing computer software, consumer electronics, personal computers, and related services headquartered at the Microsoft Redmond campus located in Redmond, Washing ...
said that Acid3 did not agree with the goal of Internet Explorer 8
Windows Internet Explorer 8 (IE8) is a web browser for Windows. It was released by Microsoft on March 19, 2009, as the eighth version of Internet Explorer and the successor to Internet Explorer 7. It was the default browser in Windows 7 (later def ...
and that IE8 would improve only some of the standards being tested by Acid3. IE8 scored 20/100, which is much worse than all relevant competitors at the time of Acid3's release, and had some problems with rendering the Acid3 test page. On 18 November 2009, the Internet Explorer team posted a blog entry about the early development of Internet Explorer 9
Internet Explorer 9 or IE9 (officially Windows Internet Explorer 9) is a web browser for Windows. It was released by Microsoft on March 14, 2011, as the ninth version of Internet Explorer and the successor to Internet Explorer 8, and can replace p ...
from the PDC presentation, showing that an internal build of the browser could score 32/100.
Throughout 2010, several public Developer Previews improved Internet Explorer 9's test scores from 55/100 (on 16 March) to 95/100 (as of 4 August). Dean Hachamovich, general manager of the IE team, argued that striving for 100/100 on the Acid3 test is neither necessary, nor desirable. He claimed that the two Acid3 failures related to features (SVG fonts and SMIL animation) that were "in transition".
Internet Explorer 11 and Edge both display a score of 100/100.
Criticism
Early iterations of the test were criticized for being a cherry-picked collection of features that were rarely used, as well as those that were still in a W3C working draft.Eric A. Meyer
Eric A. Meyer is an American web design consultant and author. He is best known for his advocacy work on behalf of web standards, most notably CSS (Cascading Style Sheets), a technique for managing how HTML is displayed. Meyer has written a num ...
, a notable web standards advocate, wrote, "The real point here is that the Acid3 test isn't a broad-spectrum standards-support test. It's a showpiece, and something of a Potemkin village at that. Which is a shame, because what's really needed right now is exhaustive test suites for specifications—XHTML, CSS, DOM, SVG."
"Implementing just enough of the standard to pass a test is disingenuous, and has nothing to do with standards compliance," argued Mozilla UX lead Alex Limi, in his article "Mythbusting: Why Firefox 4 won't score 100 on Acid3." Limi argued that some of the tests, particularly those for SVG fonts, have no relation to real usage, and implementations in some browsers have been created solely for the point of raising scores.
September 2011 test changes
On 17 September 2011, Ian Hickson announced an update to Acid3. In Hickson's words,Håkon Wium Lie
Håkon Wium Lie (born July 26, 1965) is a Norwegian web pioneer, a standards activist, and the Chief Technology Officer of Opera Software from 1998 until the browser was sold to new owners in 2016. He is best known for developing Cascading Styl ...
from Opera Software
Opera is a Norwegian multinational technology company and subsidiary of Kunlun that specializes in web browser development, fintech, as well as services such as Opera News and YoYo Games. The company's total user base, including users of its d ...
and he commented out "the parts of the test that might get changed in the specs." They hoped that this change would "allow the specs to change in whatever way is best for the Web, rather than constraining the changes to only be things that happened to fit what Acid3 tested!"
As a result, Firefox 4 and Internet Explorer 9 achieved a score of 100/100 on Acid3, but Internet Explorer didn't render the test properly because it did not support text-shadow until Internet Explorer 10.
Standards tested
Parts of the following standards are tested by Acid3:Passing conditions
A passing score is only considered valid if the browser's default settings were used. The following browser settings and user actions may invalidate the test: * Zooming in or out * Disabling images * Applying custom fonts, colors, styles, etc. * Having add-ons or extensions installed and enabled * Installed and enabled User JavaScript or Greasemonkey scriptsSee also
*Acid1
Acid1, originally called the Box Acid Test, was a test page for web browsers. It was developed in October 1998 and was important in establishing baseline interoperability between early web browsers, especially for the Cascading Style Sheets 1.0 ...
and Acid2
* Comparison of layout engines
This article compares browser engines, especially actively- developed ones.
Some of these engines have shared origins. For example, the WebKit engine was created by forking the KHTML engine in 2001. Then, in 2013, a modified version of WebKit wa ...
* ECMAScript test262
* HTML5test
* Quirks mode
In computing, quirks mode is a technique used by some web browsers for the sake of maintaining backward compatibility with web pages designed for old web browsers instead of strictly complying with W3C and IETF standards in standards mode. This be ...
* Sputnik (JavaScript conformance test)
References
External links
*The Acid3 Test (Reference Rendering)
{{Standard test item Acid tests Computer-related introductions in 2008 Web software Test items