Angular (web framework) on:
[Wikipedia]
[Google]
[Amazon]
Angular (also referred to as Angular 2+) is a
 Google designed Angular as a ground-up rewrite of AngularJS. Unlike AngularJS, Angular does not have a concept of "scope" or controllers; instead, it uses a hierarchy of components as its primary architectural characteristic. Angular has a different expression syntax, focusing on
Google designed Angular as a ground-up rewrite of AngularJS. Unlike AngularJS, Angular does not have a concept of "scope" or controllers; instead, it uses a hierarchy of components as its primary architectural characteristic. Angular has a different expression syntax, focusing on
Angular 18 Features & Enhancements
Published 0 May 2025 Accessed 0 May 2025
Official website
{{Google FOSS 2016 software Ajax (programming) Google software JavaScript libraries JavaScript web frameworks Software using the MIT license
TypeScript
TypeScript (abbreviated as TS) is a high-level programming language that adds static typing with optional type annotations to JavaScript. It is designed for developing large applications and transpiles to JavaScript. It is developed by Micr ...
-based free and open-source
Free and open-source software (FOSS) is software available under a Software license, license that grants users the right to use, modify, and distribute the software modified or not to everyone free of charge. FOSS is an inclusive umbrella term ...
single-page web application framework
A web framework (WF) or web application framework (WAF) is a software framework that is designed to support the development of web applications including web services, web resources, and web APIs. Web frameworks provide a standard way to build and ...
. It is developed by Google
Google LLC (, ) is an American multinational corporation and technology company focusing on online advertising, search engine technology, cloud computing, computer software, quantum computing, e-commerce, consumer electronics, and artificial ...
and by a community of individuals and corporations. Angular is a complete rewrite from the same team that built AngularJS
AngularJS (also known as Angular 1) is a discontinued free and open-source JavaScript-based web framework for developing single-page applications. It was maintained mainly by Google and a community of individuals and corporations. It aimed to si ...
. The Angular ecosystem consists of a diverse group of over 1.7 million developers, library authors, and content creators. According to the Stack Overflow Developer Survey, Angular is one of the most commonly used web frameworks.
Differences between Angular and AngularJS
 Google designed Angular as a ground-up rewrite of AngularJS. Unlike AngularJS, Angular does not have a concept of "scope" or controllers; instead, it uses a hierarchy of components as its primary architectural characteristic. Angular has a different expression syntax, focusing on
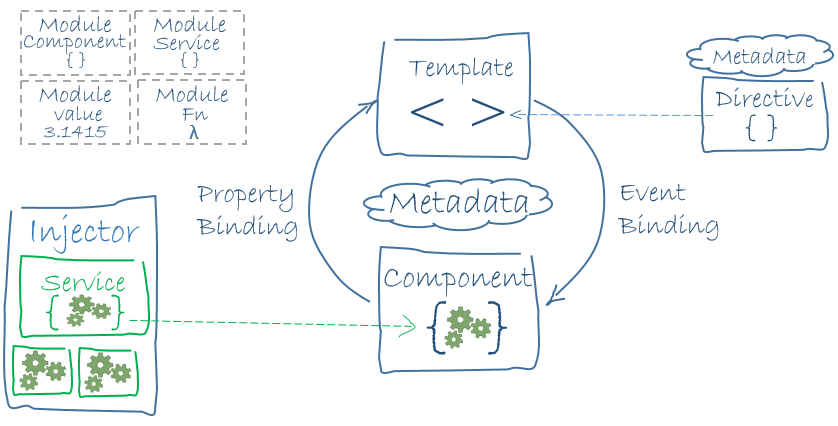
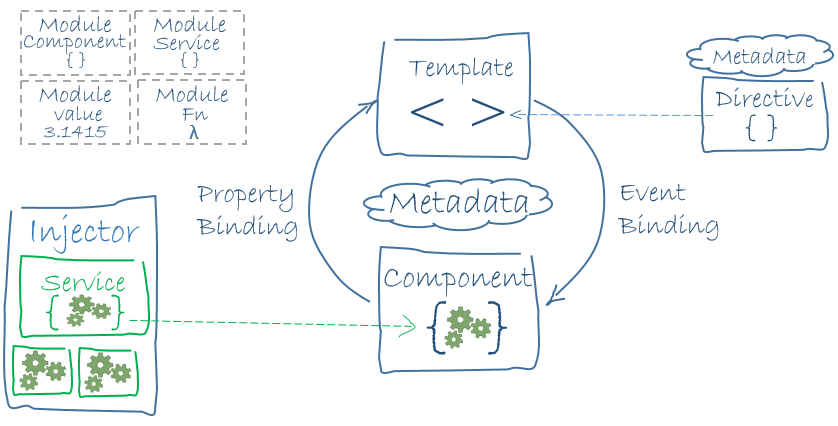
Google designed Angular as a ground-up rewrite of AngularJS. Unlike AngularJS, Angular does not have a concept of "scope" or controllers; instead, it uses a hierarchy of components as its primary architectural characteristic. Angular has a different expression syntax, focusing on " for property
Property is a system of rights that gives people legal control of valuable things, and also refers to the valuable things themselves. Depending on the nature of the property, an owner of property may have the right to consume, alter, share, re ...
binding, and "( )" for event binding. Angular recommends the use of Microsoft
Microsoft Corporation is an American multinational corporation and technology company, technology conglomerate headquartered in Redmond, Washington. Founded in 1975, the company became influential in the History of personal computers#The ear ...
's TypeScript
TypeScript (abbreviated as TS) is a high-level programming language that adds static typing with optional type annotations to JavaScript. It is designed for developing large applications and transpiles to JavaScript. It is developed by Micr ...
language, which introduces features such as static typing
In computer programming, a type system is a logical system comprising a set of rules that assigns a property called a ''type'' (for example, integer, floating point, string) to every '' term'' (a word, phrase, or other set of symbols). Usu ...
, generics, and type annotations.Features
Component-based architecture
Angular uses acomponent
Component may refer to:
In engineering, science, and technology Generic systems
*System components, an entity with discrete structure, such as an assembly or software module, within a system considered at a particular level of analysis
* Lumped e ...
-based architecture, which allows developers to build encapsulated, reusable user interface elements. Each component encapsulates its own HTML
Hypertext Markup Language (HTML) is the standard markup language for documents designed to be displayed in a web browser. It defines the content and structure of web content. It is often assisted by technologies such as Cascading Style Sheets ( ...
, CSS, and TypeScript, making it easier to manage and test individual pieces of an application.
Data binding
Angular supports two-way data binding, which synchronizes data between the model and the view. This ensures that any changes in the view are automatically reflected in the model and vice versa.Dependency injection
Angular has a built-independency injection
In software engineering, dependency injection is a programming technique in which an object or function receives other objects or functions that it requires, as opposed to creating them internally. Dependency injection aims to separate the con ...
system that makes it easier to manage and inject dependencies into components and services. This promotes modularity and easier testing.
Directives
Angular extends HTML with additional attributes called directives. Directives offer functionality to change the behavior or appearance of DOM elements.Routing
Angular includes a router that allows developers to define and manage application states and navigation paths, making it easier to build single-page applications with complex routing.Angular CLI
The Angular CLI (Command Line Interface
A command-line interface (CLI) is a means of interacting with software via commands each formatted as a line of text. Command-line interfaces emerged in the mid-1960s, on computer terminals, as an interactive and more user-friendly alternati ...
) provides a set of tools for creating, building, testing, and deploying Angular applications. It enables rapid application setup and simplifies ongoing development tasks.
Server-side rendering
Angular has official support for server-side rendering, which improves an application's load time and performance. Server-side rendering also enhances search engine optimization by making content more accessible to web crawlers.History
Angular 2.0 was announced during the keynote of the 2014 NG-Conf conference 16-17 January 2014. On April 30, 2015, the Angular developers announced that Angular 2 moved from Alpha to Developer Preview. Angular 2 moved to Beta in December 2015, and the first release candidate was published in May 2016. The final version was released on 14 September 2016. Version 8 of Angular introduced a new compilation and rendering pipeline, Ivy, and version 9 of Angular enabled Ivy by default. Angular 13 removed the deprecated former compiler, View Engine. Angular 14 introduced standalone components and Angular 17 made them the default, de-emphasizing the use of modules. Angular 18, released in 2024, introduced several improvements such as standalone components defaulting to true, built-in control flow syntax, zoneless support previews, and modern SSR debugging tools. 4/sup>Naming
The rewrite of AngularJS was called "Angular 2", but this led to confusion among developers. To clarify, the team announced that separate names should be used for each framework with "AngularJS
AngularJS (also known as Angular 1) is a discontinued free and open-source JavaScript-based web framework for developing single-page applications. It was maintained mainly by Google and a community of individuals and corporations. It aimed to si ...
" referring to the 1.X versions and "Angular" without the "JS" referring to versions 2 and up.
Version history
Future releases
Since v9, the Angular team has moved all new applications to use the Ivy compiler and runtime. They will be working on Ivy to improve output bundle sizes and development speeds. Each version is expected to be backward-compatible with the prior release. The Angular development team has pledged to do twice-a-year upgrades.Support policy and schedule
All the major releases are supported for 18 months. This consists of 6 months of active support, during which regularly-scheduled updates and patches are released. It is then followed by 12 months of long-term support (LTS), during which only critical fixes and security patches are released. Angular versions v2 to v17 are no longer under support.Libraries
Angular Material
Angular Material is a UI component library that implementsMaterial Design
Material Design (codename Quantum Paper) is a design language developed by Google in 2014. Expanding on the "cards" UI that debuted in Google Now, Material Design uses more grid-based layouts, responsive animations and transitions, padding, an ...
in Angular. It provides a collection of reusable components that adhere to Google's Material Design specifications, aiming to offer a consistent user interface across different devices and platforms.
Angular Material includes a variety of UI components such as buttons, cards, dialogs, grids, and form controls. These components are designed to be customizable and easy to integrate into Angular applications. Additional features of Angular Material include support for responsive design
Responsive web design (RWD) or responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfactio ...
, theming, and accessibility.
Angular Elements
In 2018, Angular 6 introduced Angular Elements, enabling developers to package Angular components as custom web elements, which are part of theweb components
Web Components are a set of features that provide a standard component model for the web allowing for encapsulation and interoperability of individual HTML elements. Web Components are a popular approach when building microfrontends.
Primary t ...
set of web platform APIs.Published 0 May 2025 Accessed 0 May 2025
See also
*React (software)
React (also known as React.js or ReactJS) is a free and open-source software, free and open-source frontend and backend, front-end JavaScript library that aims to make building user interfaces based on component-based software engineering, com ...
* Vue.js
* Svelte
Svelte is a free and open-source component-based front-end software framework, and language created by Rich Harris and maintained by the Svelte core team members.
Svelte is not a monolithic JavaScript library imported by applications: instead, ...
* Comparison of JavaScript-based web frameworks
* Web framework
A web framework (WF) or web application framework (WAF) is a software framework that is designed to support the development of web applications including web services, web resources, and web APIs. Web frameworks provide a standard way to build a ...
References
External links
Official website
{{Google FOSS 2016 software Ajax (programming) Google software JavaScript libraries JavaScript web frameworks Software using the MIT license