|
Tooltip
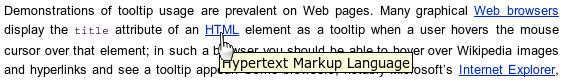
The tooltip, also known as infotip or hint, is a common graphical user interface (GUI) element in which, when hovering over a screen element or component, a text box displays information about that element, such as a description of a button's function, what an abbreviation stands for, or the exact absolute time stamp over a relative time ("… ago"). In common practice, the tooltip is displayed continuously as long as the user hovers over the element or the text box provided by the tool. It is sometimes possible for the mouse to hover within the text box provided to activate a nested tooltip, and this can continue to any depth, often with multiple text boxes overlapped. On desktop, it is used in conjunction with a cursor, usually a pointer, whereby the tooltip appears when a user hovers the pointer over an item without clicking it. On mobile operating systems, a tooltip is displayed upon long-pressing—i.e., tapping and holding—an element. Some smartphones have alternati ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Cursor (user Interface)
In human–computer interaction, a cursor is an indicator used to show the current position on a computer monitor or other display device that will respond to input from a text input or pointing device. The mouse cursor is also called a pointer, owing to its resemblance in usage to a pointing stick. Etymology ''Cursor'' is Latin for 'runner'. A cursor is a name given to the transparent slide engraved with a hairline used to mark a point on a slide rule. The term was then transferred to computers through analogy. On 14 November 1963, while attending a conference on computer graphics in Reno, Nevada, Douglas Engelbart of Augmentation Research Center (ARC) first expressed his thoughts to pursue his objective of developing both hardware and software computer technology to "augment" human intelligence by pondering how to adapt the underlying principles of the planimeter to inputting X- and Y-coordinate data, and envisioned something like the cursor of a mouse he initially called ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Pointer (user Interface)
In human–computer interaction, a cursor is an indicator used to show the current position on a computer monitor or other display device that will respond to input from a text input or pointing device. The mouse cursor is also called a pointer, owing to its resemblance in usage to a pointing stick. Etymology ''Cursor'' is Latin for 'runner'. A cursor is a name given to the transparent slide engraved with a hairline used to mark a point on a slide rule. The term was then transferred to computers through analogy. On 14 November 1963, while attending a conference on computer graphics in Reno, Nevada, Douglas Engelbart of Augmentation Research Center (ARC) first expressed his thoughts to pursue his objective of developing both hardware and software computer technology to "augment" human intelligence by pondering how to adapt the underlying principles of the planimeter to inputting X- and Y-coordinate data, and envisioned something like the cursor of a mouse he initially called ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Mouseover
In computing, a mouseover, or hover box is a graphical control element that is activated when the user moves or hovers the pointer over a trigger area, usually with a mouse, but also possible with a digital pen. Mouseover control elements are common in web browsers. For example, hovering over a hyperlink triggers the mouseover control element to display a URL on the status bar. Site designers can define their own mouseover events using JavaScript or Cascading Style Sheets. Mouseover events are frequently used in web design and graphical user interface programming. It is also known as rollover, which refers to a button created by a web developer or web designer, found within a web page, used to provide interactivity between the user and the page itself. The term rollover in this regard originates from the visual process of "rolling the mouse cursor over the button" causing the button to react (usually visually, by replacing the button's source image with another image), and so ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Mouseover
In computing, a mouseover, or hover box is a graphical control element that is activated when the user moves or hovers the pointer over a trigger area, usually with a mouse, but also possible with a digital pen. Mouseover control elements are common in web browsers. For example, hovering over a hyperlink triggers the mouseover control element to display a URL on the status bar. Site designers can define their own mouseover events using JavaScript or Cascading Style Sheets. Mouseover events are frequently used in web design and graphical user interface programming. It is also known as rollover, which refers to a button created by a web developer or web designer, found within a web page, used to provide interactivity between the user and the page itself. The term rollover in this regard originates from the visual process of "rolling the mouse cursor over the button" causing the button to react (usually visually, by replacing the button's source image with another image), and so ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Hoverbox
A hoverbox (also called a hovercard) is a popup window that is neither a tooltip nor a traditional popup, but is a popup that appears when the mouse is placed over an icon on the screen for a short period of time, without clicking. The hoverbox provides web annotation tool which allows the reader of a web page to preview information outside of that webpage. Hoverboxes differ from tooltips in that hoverboxes support HTML elements and can be used to display forms, graphics and lists among other html elements. Hoverboxes differ from traditional popups in that the user must hover over a page element to activate. Hoverboxes are not used for advertising or survey collection. Typically used to hide page elements that would otherwise clutter a website. See also * Mouseover * Graphical user interface The GUI ( "UI" by itself is still usually pronounced . or ), graphical user interface, is a form of user interface that allows users to interact with electronic devices through ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Hoverbox
A hoverbox (also called a hovercard) is a popup window that is neither a tooltip nor a traditional popup, but is a popup that appears when the mouse is placed over an icon on the screen for a short period of time, without clicking. The hoverbox provides web annotation tool which allows the reader of a web page to preview information outside of that webpage. Hoverboxes differ from tooltips in that hoverboxes support HTML elements and can be used to display forms, graphics and lists among other html elements. Hoverboxes differ from traditional popups in that the user must hover over a page element to activate. Hoverboxes are not used for advertising or survey collection. Typically used to hide page elements that would otherwise clutter a website. See also * Mouseover * Graphical user interface The GUI ( "UI" by itself is still usually pronounced . or ), graphical user interface, is a form of user interface that allows users to interact with electronic devices through ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Html Element
An HTML element is a type of HTML (HyperText Markup Language) document component, one of several types of HTML nodes (there are also text nodes, comment nodes and others). The first used version of HTML was written by Tim Berners-Lee in 1993 and there have since been many versions of HTML. The most commonly used version is HTML 4.01, which became official standard in December 1999. An HTML document is composed of a tree of simple HTML nodes, such as text nodes, and HTML elements, which add semantics and formatting to parts of document (e.g., make text bold, organize it into paragraphs, lists and tables, or embed hyperlinks and images). Each element can have HTML attributes specified. Elements can also have content, including other elements and text. Concepts Elements vs. tags As is generally understood, the position of an element is indicated as spanning from a start tag and is terminated by an end tag. This is the case for many, but not all, elements within an HTML docume ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Smartphones
A smartphone is a portable computer device that combines mobile telephone and computing functions into one unit. They are distinguished from feature phones by their stronger hardware capabilities and extensive mobile operating systems, which facilitate wider software, internet (including web browsing over mobile broadband), and multimedia functionality (including music, video, cameras, and gaming), alongside core phone functions such as voice calls and text messaging. Smartphones typically contain a number of metal–oxide–semiconductor (MOS) integrated circuit (IC) chips, include various sensors that can be leveraged by pre-included and third-party software (such as a magnetometer, proximity sensors, barometer, gyroscope, accelerometer and more), and support wireless communications protocols (such as Bluetooth, Wi-Fi, or satellite navigation). Early smartphones were marketed primarily towards the enterprise market, attempting to bridge the functionality of standalone perso ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
HTML Tooltip
The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript. Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document. HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects such as interactive forms may be embedded into the rendered page. HTML provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes, and other items. HTML elements are delineated by ''tags'', written using angle brackets. Tags such as and directly introduce content into the page. Other tags such as surrou ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Hypertext Markup Language
The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript. Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document. HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects such as interactive forms may be embedded into the rendered page. HTML provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes, and other items. HTML elements are delineated by ''tags'', written using angle brackets. Tags such as and directly introduce content into the page. Other tags such as surround a ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
HTML
The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript. Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document. HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects such as interactive forms may be embedded into the rendered page. HTML provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes, and other items. HTML elements are delineated by ''tags'', written using angle brackets. Tags such as and directly introduce content into the page. Other tags such as surround ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |
Toolbar
The toolbar, also called a bar or standard toolbar (originally known as ribbon) is a graphical control element on which on-screen icons can be used. A toolbar often allows for quick access to functions that are commonly used in the program. Some examples of functions a toolbar might have are open file, save, and change font. Toolbars are usually distinguished from palettes by their integration into the edges of the screen or of other windows. This can result in wasted space if multiple underpopulated bars are stacked atop each other or interface inefficiency if overloaded bars are placed on small windows. Variants There are several user interface elements derived from toolbars: * An address bar, location bar or URL bar is a toolbar that mainly consists of a text box. It typically accepts URLs or file system addresses. They are found in web browsers and file managers. * A breadcrumb or breadcrumb trail allows users to keep track of their locations within a program or a file sys ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] |