|
HTML Attributes
HTML attributes are special words used to adjust the behavior or display of an ''HTML element''. An attribute either modifies the default functionality of an element type or provides functionality to certain element types unable to function correctly without them. In HTML syntax, an attribute is added to an '' HTML start tag''. Several basic attributes types have been recognized, including: (1) ''required attributes'' needed by a particular element type for that element type to function correctly; (2) ''optional attributes'' used to modify the default functionality of an element type; (3) ''standard attributes'' supported by many element types; and (4) ''event attributes'' used to cause element types to specify scripts to be run under specific circumstances. Doctype HTML is a declaration that tells the browser what version of HTML the document is written in. Some attribute types function differently when used to modify different element types. For example, the attribute ''name'' ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] [Amazon] |
HTML Element
An HTML element is a type of HTML (HyperText Markup Language) document component, one of several types of HTML nodes (there are also text nodes, comment nodes and others). The first used version of HTML was written by Tim Berners-Lee in 1993 and there have since been many versions of HTML. The current de facto standard is governed by the industry group WHATWG and is known as the HTML Living Standard. An HTML document is composed of a tree of simple HTML nodes, such as text nodes, and HTML elements, which add semantics and formatting to parts of a document (e.g., make text bold, organize it into paragraphs, lists and tables, or embed hyperlinks and images). Each element can have HTML attributes specified. Elements can also have content, including other elements and text. Concepts Elements vs. tags As is generally understood, the position of an element is indicated as spanning from a start tag and is terminated by an end tag. This is the case for many, but not all, elem ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] [Amazon] |
Name–value Pair
A name–value pair, also called an attribute–value pair, key–value pair, or field–value pair, is a fundamental data representation in computing systems and applications. Designers often desire an open-ended data structure that allows for future extension without modifying existing code or data. In such situations, all or part of the data model may be expressed as a collection of 2-tuples in the form Examples of use Some of the applications where information is represented as name-value pairs are: * , in RFC 2822 headers * |
Tooltip
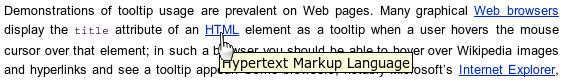
The tooltip, also known as infotip or hint, is a common graphical user interface (GUI) element in which, when hoverbox, hovering over a screen element or component, a text box displays information about that element, such as a description of a button's function, what an abbreviation stands for, or the exact absolute time stamp over a relative time ("… ago"). In common practice, the tooltip is displayed continuously as long as the user hovers over the element or the text box provided by the tool. It is sometimes possible for the mouse to hover within the text box provided to activate a nested tooltip, and this can continue to any depth, often with multiple text boxes overlapped. On desktop, it is used in conjunction with a cursor (user interface), cursor, usually a pointer (user interface), pointer, whereby the tooltip appears when a user mouseover, hovers the pointer over an item without clicking it. On touch-screen devices, a tooltip is displayed upon long-pressing—i.e., ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] [Amazon] |
Standard Attributes
Standard may refer to: Symbols * Colours, standards and guidons, kinds of military signs * Standard (emblem), a type of a large symbol or emblem used for identification Norms, conventions or requirements * Standard (metrology), an object that bears a defined relationship to a unit of measure used for calibration of measuring devices * Standard (timber unit), an obsolete measure of timber used in trade * Breed standard (also called bench standard), in animal fancy and animal husbandry * BioCompute Standard, a standard for next generation sequencing * ''De facto'' standard, product or system with market dominance * Gold standard, a monetary system based on gold; also used metaphorically for the best of several options, against which the others are measured * Internet Standard, a specification ratified as an open standard by the Internet Engineering Task Force * Learning standards, standards applied to education content * Standard displacement, a naval term describing the weig ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] [Amazon] |
Microformat
Microformats (μF) are predefined HTML markup (like HTML classes) created to serve as descriptive and consistent metadata about elements, designating them as representing a certain type of data (such as contact information, geographic coordinates, events, products, recipes, etc.). They allow software to process the information reliably by having set classes refer to a specific type of data rather than being arbitrary. Microformats emerged around 2005 and were predominantly designed for use by search engines, web syndication and aggregators such as RSS. Google confirmed in 2020 that it still parses microformats for use in content indexing. Microformats are referenced in several W3C social web specifications, including IndieAuth and Webmention. Although the content of web pages has been capable of some "automated processing" since the inception of the web, such processing is difficult because the markup elements used to display information on the web do not describe what ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] [Amazon] |
Style Sheet (web Development)
A web style sheet is a form of separation of content and presentation for web design in which the markup (i.e., HTML or XHTML) of a webpage contains the page's semantic content and structure, but does not define its visual layout (style). Instead, the style is defined in an external style sheet file using a style sheet language such as CSS or XSLT. This design approach is identified as a "separation" because it largely supersedes the antecedent methodology in which a page's markup defined both style and structure. The philosophy underlying this methodology is a specific case of separation of concerns. Benefits Separation of style and content has advantages, but has only become practical after improvements in popular web browsers' CSS implementations. Speed Overall, users experience of a site utilising style sheets will generally be quicker than sites that don’t use the technology. ‘Overall’ as the first page will probably load more slowly – because the style sheet ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] [Amazon] |
JavaScript
JavaScript (), often abbreviated as JS, is a programming language and core technology of the World Wide Web, alongside HTML and CSS. Ninety-nine percent of websites use JavaScript on the client side for webpage behavior. Web browsers have a dedicated JavaScript engine that executes the client code. These engines are also utilized in some servers and a variety of apps. The most popular runtime system for non-browser usage is Node.js. JavaScript is a high-level, often just-in-time–compiled language that conforms to the ECMAScript standard. It has dynamic typing, prototype-based object-orientation, and first-class functions. It is multi-paradigm, supporting event-driven, functional, and imperative programming styles. It has application programming interfaces (APIs) for working with text, dates, regular expressions, standard data structures, and the Document Object Model (DOM). The ECMAScript standard does not include any input/output (I/O), such as netwo ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] [Amazon] |
Hreflang
The rel="alternate" hreflang="x" link attribute is a HTML meta element described in RFC 8288. Hreflang specifies the language and optional geographic restrictions for a document. Hreflang is interpreted by search engines and can be used by webmasters to clarify the lingual and geographical targeting of a website. Purpose Many websites are targeted at audience with different languages and localized for different countries. This can cause a lot of duplicate content or near duplicate content, as well as targeting issues with users from search engines. Search engines use hreflang to understand the lingual and geographical targeting of websites and use the information to show the right URL in search results, depending on user language and region preference. There are 3 basic scenarios that can be covered with hreflang: * Same country, different languages * Different countries, different languages * Different countries, same language Hreflang attribute help your website deliver mu ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] [Amazon] |
Alt Attribute
The alt attribute is the HTML attribute HTML attributes are special words used to adjust the behavior or display of an ''HTML element''. An attribute either modifies the default functionality of an element type or provides functionality to certain element types unable to function corre ... used in HTML and XHTML documents to specify alternative Plain text, text (alt text) that is to be displayed in place of an HTML element, element that cannot be rendered. The alt attribute is used for short descriptions, with longer descriptions using the longdesc attribute. The standards organization for the World Wide Web, the World Wide Web Consortium (W3C), recommends that every image displayed through HTML have an alt attribute, though the alt attribute does not need to contain text. The lack of proper alt attributes on website images has led to several accessibility-related lawsuits. The alt attribute is used to increase accessibility and user friendliness, including for blind interne ... [...More Info...] [...Related Items...] OR: [Wikipedia] [Google] [Baidu] [Amazon] |